NSEOでお問合せ倍増
お問合せ倍増計画|Vol.5|「100人のデザイナー」リニューアルで学ぶSEO実況中継

「100人のデザイナー」リニューアルを契機に、リアルタイムでSEO対策をご紹介していく企画。本日は第5回目の配信となります。
いよいよ10連休目前!
遊びに仕事に充実した連休にしたいですね。
連休中にWebの見直しをじっくり考えるのもいいかもしれません。
是非参考にしてください。
**************************************************
<もくじ>
第1回:Webサイトの現状を調べて目標をたてる
→前編
→後編
第2回:はじめの1歩はターゲットキーワード。集客力のあるキーワードはどう調べる?
第3回:超重要。SEOはサイト構造で決まる! サイト構造の考えかた
第4回:ここだけ押さえればOK。ソースコードとリンク構造
(←いまココ)
第5回:上位表示の最後の登竜門。コンテンツに書くべきこと。
第6回:「100人のデザイナー」リニューアルの結果&これからの運用対策
**************************************************
第4回:ここだけ押さえればOK。 ソースコードとリンク構造
さて、実際にサイトを作成するときのコーディング。
原稿を一生懸命作っても、その内容やテーマをGoogleにわかりやすく示してあげないと、上位表示が叶いません。
コンテンツを頑張って作っているのになんだか上位表示されない・・・というお悩みをお持ちのかたはソースコード(タグ)とリンク構造を見直してみるといいかもしれません。
**************************************************
SEOで大切なソースコード(タグ)の基本

さて、まずはソースコード(というかタグですね)についてです。
SEO対策で抑えるべきソースコードは次の3つだけ。非常にシンプルです!
◎必須! SEOで重要な3つのタグ
title
h1
h2~3
それぞれのソースコード(タグ)の役割をご説明すると・・・
<titleタグ>
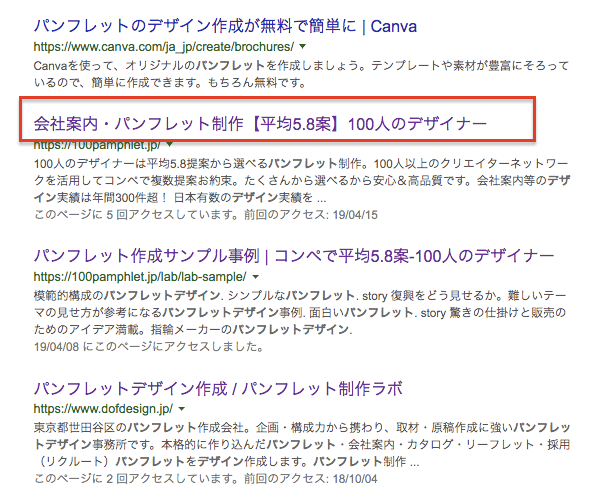
ページのタイトルを設定するために使うHTMLタグで、ユーザーの検索時に検索結果やブラウザのタイトルに表示される非常に重要なタグです。
例えば100人のデザイナーの場合、下記のように表示されます。

<h1タグ>
見出しタグのうち、一番上位の見出し(大見出し)にあたるタグです。大見出しですので、ページの一番重要なことがまとめられるケースが多いため、Googleも重視しています。
<h2~6>
hタグはh1~6まで設定可能です。
もちろん2~6も見出しタグ。
数字が低いほうが見出しの大項目にあたり、h2だとh1に次ぐ重要な見出しになります。
これらhタグを上記ロジックに従って使用することで、そのページに何が書かれているか、重要なポイントは何か、Googleとユーザーに明確に示すことができます。
つまり、hタグとは本の見出しと同じ効用を持つタグですね。
大見出し、中見出し、小見出し等の構成で、各章の内容を読者にわかりやすく伝える役割を持っています。
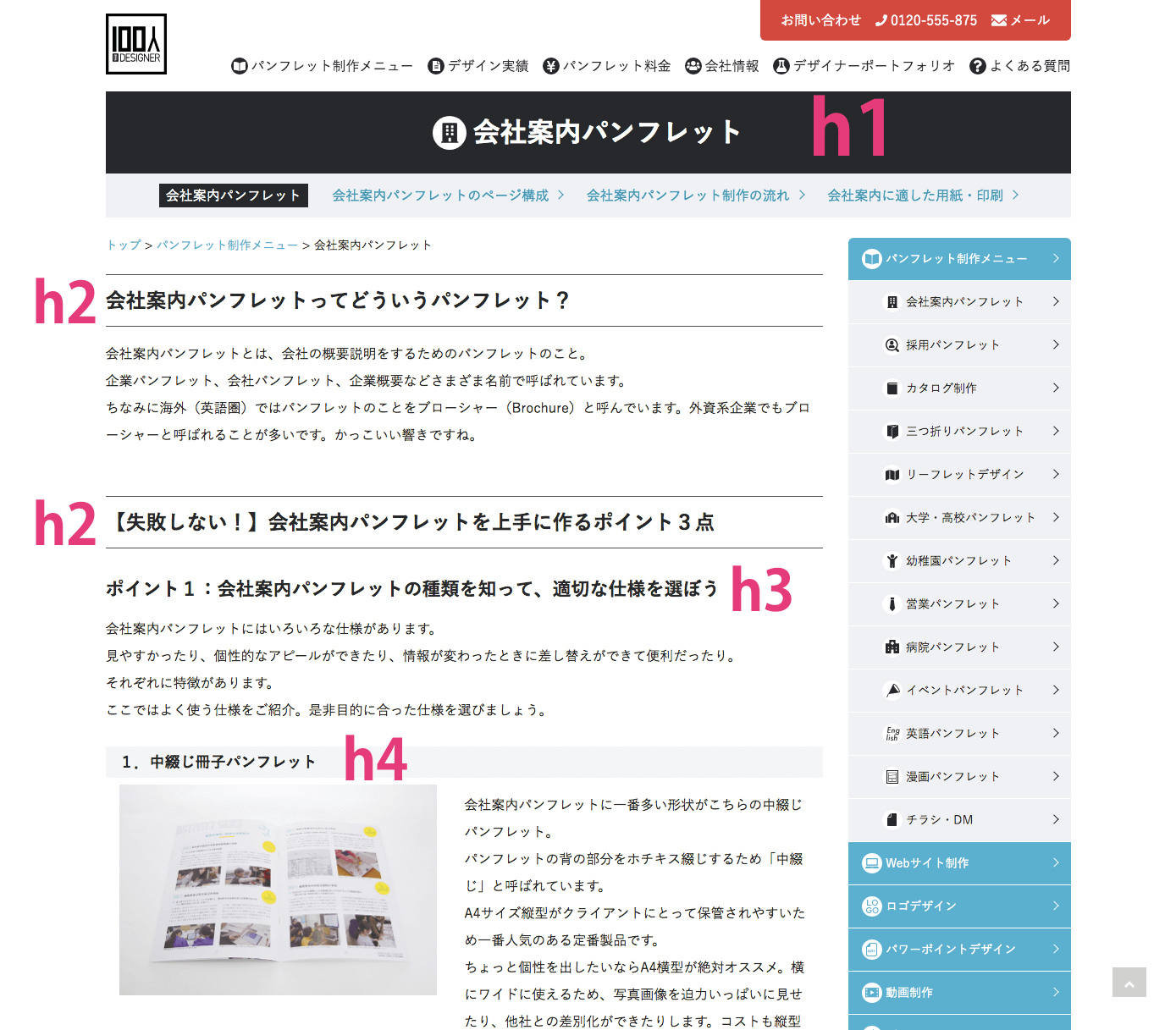
下記に100人のデザイナーサイトのhタグの構造を記します。

100人のデザイナーはこのような構造になっています。
またこれらhタグの中に、このページで上位表示したいキーワードを入れるのが基本。
上記でいうと、
まずこのページは「会社案内パンフレット」というキーワードで上位表示を狙っているのですが・・・
h1→ストレートに「会社案内パンフレット」です。
h2→上記に2箇所ありますが、それぞれに「会社案内パンフレット」を入れています
h3も同様にキーワードを入れています。
h4はパンフレットという言葉だけ入っています。
ソースコード(タグ)のまとめ
〜タグtitleタグ、上位のhタグにはキーワードをできるだけ入れる〜
サンプルとして弊社のサイトをご覧いただきました。
h4以外にはキーワードを入れていましたが、基準としては
titleタグとh1→絶対に入れる。できれば文の終わりではなく、文頭に。
h2→できるだけ入れる。不自然なら入れなくてもOK
h3以下→不自然でなければ入れる
このような感じです。
titleタグとh1タグはページの主旨を示すタグですので、ここはきちんと入れておきましょう。
*****************************************************************
リンクはできるだけこまめに貼るべし!
次にサイト内のリンク構造です。
Googleはユーザビリティ(使い勝手)を評価します。
ユーザビリティの評価はいろいろありますが、重要なポイントの1つがポータル性。
ポータル性とはあるページから関連する情報に簡単に行き来できる「情報の回遊性」のこと。リンクが重要な役割をもちます。
近年(弊社もそうですが)SEOはコンテンツが大切と言われ続けていますが、実際にはコンテンツがそれほど多くないサイトも多々あります。
そのようなサイトが上位に表示される理由の1つがポータル性。
例えばAmazonは、商品の一覧や絞り込みが非常にすぐれていて、レコメンド機能も含めてある商品から他の商品への回遊が非常にスムースです。
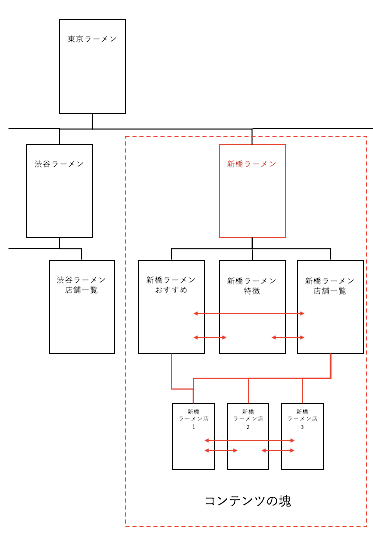
Amazonとはいかなくとも、下記図のように同じカテゴリーで情報が行き来できるリンク構造を作ると回遊がスムースになります。

リンクをきちんと貼るとユーザビリティの向上はもちろんですが、テーマのカテゴリーが明確になり、Googleも認識しやすくなります。
たとえば上記図では「新橋ラーメン」というカテゴリー内にあるページについて、それぞれリンクを貼っていますが、リンクが相互に貼られているページのブロックはテーマが同じもの(新橋ラーメン)になっています。
そうするとGoogleもこれらのコンテンツのブロックは新橋ラーメンについて書かれていると認識しやすくなるためSEO上有利になるのです。
以上がリンク構造についてのご紹介です。
********************************************************
さて、本日はSEOに必要なソースコード(タグ)とリンク構造についてご紹介しました。
ソースコードはWebサイト事業者ではないと修正できないかもしれませんが、まずは自社サイトがどのようなコードを使っているか、構造がどうなっているか調べてみるといいと思います。
Cとりあえずは100ウェブに相談してみよう
【テレワーク実施中  につきお電話転送中】
につきお電話転送中】
コール中1秒程度無音状態になりますがそのままお待ちください。
受付時間
平日 10:00~18:00
- 東 京03-6361-0717
- 大 阪06-7878-8049
- 名古屋052-747-5650
- 福 岡092-600-1156
- 仙 台022-706-2450
- 金 沢0120-555-875
- 札 幌0120-555-875
メールでのお問い合わせでも
1営業日以内にご連絡いたします。








