Dウェブデザイン制作サービス
100ウェブが『売れるウェブサイト』制作を連発できる理由
制作させていただいたウェブサイトは「問い合わせが増えた」 or 「検索順位が上がった」実績100%。
なぜそれができるのか、100ウェブがウェブデザイン制作で特に力を注ぐポイントについてご説明します。
3秒のウェブデザイン

『3秒』
ウェブサイトを訪れたユーザーがこのまま留まって閲覧を続けるか、別のサイトに移るかを決めるまでの時間です。
この『3秒』を突破するために、100ウェブのデザイナーは「誰が見ても何のサイトかすぐに分かるファーストビューデザイン」を相当の時間をかけてつくります。
『売れるウェブサイト』には、ストーリーやサイト構造に型=【王道】がある
たとえば『売れるウェブサイト』のトップページは、次のようなストーリーになっていることが多いです。
ページ内のコンテンツストーリー
1)私たちは〇〇という商品を販売しており、その特長、差別化ポイントは△△です
2)くわしく説明すると・・・
3)実績にはこのようなものがあります
4)なぜ選ばれるのか、その理由は○○と○○
5)こんな方々に購入していただいています
6)いまならこんな特典がつきます
7)問い合わせボタン
100ウェブではこの【王道】を設計の軸とし、これから作ろうとするサイトデザインにアレンジして実装することで、
オリジナルデザインの『売れるウェブサイト』を制作します。
100ウェブが『売れるウェブサイト』を作るステップ

『売れるウェブサイト』を作るときに、100ウェブは3つのステップを重要視しています。
- ユーザーにも検索エンジンにも分かりやすいサイトマップ
- ユーザーに訴求する自分たちの個性や強みの選択
- 写真画像をフル活用&シンプルなデザイン
ステップ1.
100ウェブならデザイン1案無料

100ウェブは「売れるフレーム」を組み込んだオリジナルのトップページのデザインを1案無料でご提案。そのために簡単なヒアリングをさせていただきます(デザインのために簡易ワイヤーフレームを制作する場合があります)。
提案されたトップデザインを見てから購入するか決めていただけますので、デザイン採用前に安心して十分にご検討ください。
ステップ2.
王道サイトのサイトマップ
サイトマップにも『売れるウェブサイト』のフレーム=王道のサイトマップがあります。
100ウェブなら、その王道サイトマップをアレンジして『売れるウェブサイト』を作ることができます。
世にある『売れるウェブサイト』は、ほぼこの王道サイトのサイトマップの全部あるいは一部にあてはまります。
- 1)事業・サービス・製品紹介関係
- なぜ生まれたのか?
- ユーザーにどういう利益をもたらすのか?
- 具体的な特長
- 他社商品との比較
- 2)料金・プラン関係
- 料金
- 用途や機能ごとのプラン紹介
- 3)実績関係
- 実績一覧
- 実績の詳細な説明
- 4)お客様の声関係
- お客様からいただいた感想
- 感想をいただいたお客様へのお礼や回答
- 5)よくある質問
- よくある質問
- 6)会社情報関係
- 会社概要
- 地図
- 代表あいさつ
- 社歴
- 組織図
- 企業理念・ビジョン
- 7)採用情報関係
- 募集要項
- 福利厚生、休暇等
- 研修制度
- 人事メッセージ
- キャリアプラン
- 採用エントリーフォーム
- 8)社員紹介関係
- 社員紹介
- 社員インタビュー
- 社員の一日
- 9)お問い合わせ
- お問い合わせフォーム
- お申し込み
- 10)お知らせ関係
- お知らせ一覧
- お知らせ詳細
- 11)トップページ
- 記憶に残るアイキャッチとわかりやすいコピー、各ページのサマリーと導線(リンク)
ステップ3.
もっとも自分たちの個性や強みを出せるページを選択する

会社やサービスによって、個性や強み,差別化のポイントというのは違うもの。
それらをもっとも表現できるページはどれか、という観点で、当社ディレクターが今回のサイトにふさわしいページを王道のサイトマップから選び、ご提案いたします。
ステップ4.
素材の準備と企画立案、ワイヤーフレームの作成

サイトで使える実際の写真がどれだけあるか、というのも、サイト制作において良いサイトを作るための重要なファクターです。
写真のご用意がすでにあるなら、それらをすべてデザイナーに託してください。多少写りが悪くてもデザイナーはなんとかします。
写真が少ないなら、撮影をしてでも写真を用意したほうが良い場合があります。
ディレクターがヒアリング、打ち合わせのタイミングでそのご提案をするかもしれません。そのときはぜひ前向きにご検討ください。
ステップ5.
100人のデザイナーから複数デザイン提案

100ウェブは100人のウェブデザイナーをネットワークしており、複数デザイナー複数デザインをお約束しています(2019年実績:最初の無料提案1案を含めて平均3.5案のデザイン提案)。
初回の提案デザインも含めて吟味していただき、最終のウェブデザインを決めてください。
ステップ6.
デザインと並行してライティング

ウェブデザインには優れたキャッチコピーや文章が必要です。
100ウェブ厳選の優秀なライターが、事業内容や商品・サービスの特長をヒアリングさせていただき、「売れる」「問い合わせの来る」キャッチコピーや文章にしていきます。
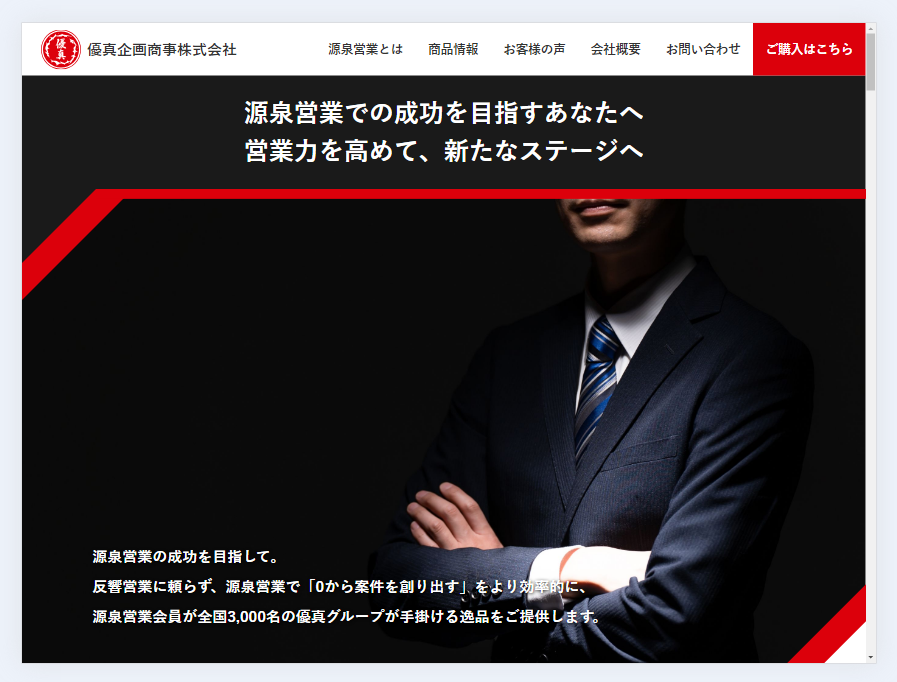
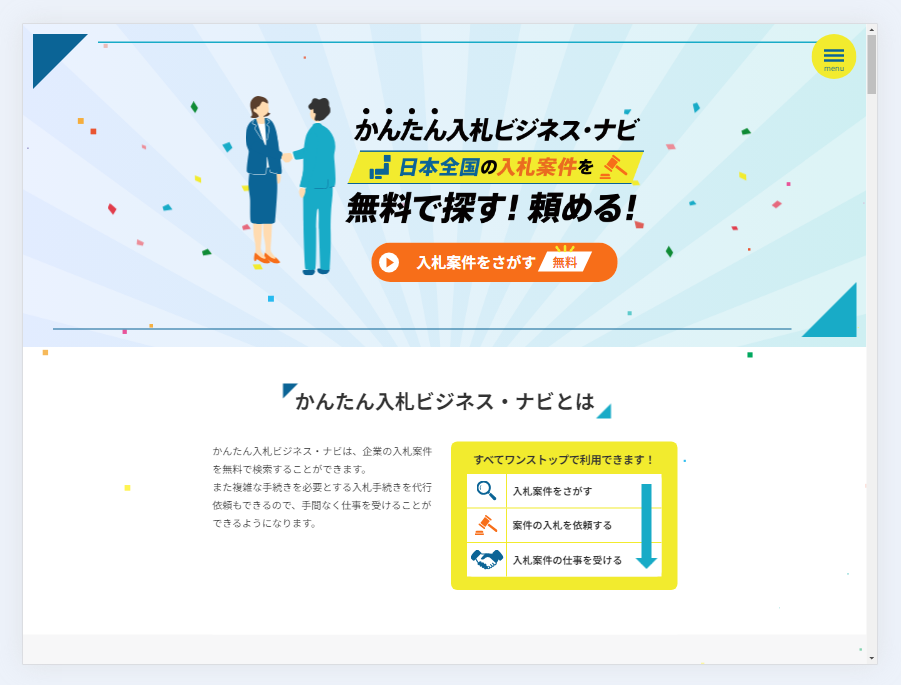
新着ウェブデザイン実績
ウェブサイトの制作目的や企業イメージに合わせ、レイアウトやフォント、アニメーションなど細部にまでこだわったウェブデザインを提案しています。ぜひ、100ウェブのポートフォリオとして参考にしてください。
ウェブデザイン実績一覧ウェブデザイン制作のながれ
簡単なご相談から承っておりますので、まずはお気軽にお問い合わせください。
1. ヒアリング
サイトの目的(達成したいゴール)、ターゲットユーザー、素材の有無、ご依頼の経緯などをヒアリング
2. デザイン1案無料ご提案・ご採用
ヒアリングをもとにデザインを1案無料でご提案。
デザインに満足でき採用となった場合のみお見積を提示。ご発注後に本制作開始
3. ワイヤーフレーム作成、撮影
サイトに掲載する素材の確認。必要なページのワイヤーフレームを作成(トップページについても修正が必要な場合は再作成)しご提示。撮影がある場合は撮影なども。
4. ページデザイン提案・決定
トップページについては別デザイナーによる追加デザインご提案。
お客様に提案デザインの中からデザインを決定いただきます。
5. 下層ページデザイン・ライティング・実装
TOPページデザインが確定した後、下層ページデザイン制作&ライティング。同時並行でウェブサーバーへの実装作業(コーディング)開始
6. お客様の確認とサイト公開
全ページ実装完了後、アクセス解析系のタグ情報埋め込みやSEO関連のタグなどの埋め込みをおこない、お客様の確認。
問題なければサイト公開
サイト公開後の運用はどうする?
サイトはオープンしたときがスタートです。
Googleアナリティクスやサーチコンソールなどの解析ツールを活用して、日々のユーザーの反応をチェック、改善すべきところを探して改善を続ける必要があります。
100ウェブでは、大手企業からECサイトまで多くのサイトの運用業務をおこなっておりますので、日々のサイトの運用、改善業務もお引き受けいたします。
100ウェブのサイト運用メニュー
- 1)SEO関連
- ターゲットキーワード解析
- SEOライティング
- サイトシナリオ再構築
- 2)サイト増築関連
- WordPress対応
- ブログ・お知らせ機能
- 実績等の動的コンテンツ化(CMS化)
- 3)問い合わせフォーム関連
- フォーム改築
- フォーム入力項目最適化
サイトの検索順位は様々な要因に影響を受けます。本格的に上げたいならSEOを考えたほうが良いでしょう。
科学的分析でSEOする「SEOネクスト」ウェブデザイン・ホームページ制作料金例
- トップページデザイン提案
- 不採用の場合: 無料
採用の場合: 29,800円
※ コーディングは含みません
- 4ページ + お知らせ投稿機能
- 198,000円(トップ、サービス、会社情報、問い合わせ等 +お知らせ)
※ コーディング込み & WordPress
- WordPress&当社推奨プラグインのインストール・設定
- 無料
- LP(ランディングページ)
- 198,000円
※ コーディング込み



 につきお電話転送中】
につきお電話転送中】






