NSEOでお問合せ倍増
お問合せ倍増計画|Vol.4|「100人のデザイナー」リニューアルで学ぶSEO実況中継

「100人のデザイナー」リニューアルを契機に、リアルタイムでSEO対策をご紹介していく企画。本日は第4回目の配信となります。
SEOの効果が現れるのはもう少し後ですが、実況中継ということでドキドキ・・。
ちなみに以前はリニューアル後Googleに反映されるのは3ヶ月〜半年なんていっていましたが、最近はかなり早いです。
連休明けには出るのではないでしょうか。
ということで今回はサイト構造。
すごく大切な内容です。
**************************************************
<もくじ>
第1回:Webサイトの現状を調べて目標をたてる
→前編
→後編
第2回:はじめの1歩はターゲットキーワード。集客力のあるキーワードはどう調べる?
第3回:超重要。SEOはサイト構造で決まる! サイト構造の考えかた(←いまココ)
第4回:ここだけ押さえればOK。ソースコードとリンク構造
第5回:上位表示の最後の登竜門。コンテンツに書くべきこと。
第6回:「100人のデザイナー」リニューアルの結果&これからの運用対策
**************************************************
第3回:超重要。SEOはサイト構造で決まる! サイト構造の考えかた
さて、前回で上位表示したいキーワードを集めました。
今回からはどうやって上げるのか。
いざ、実践編に突入です!
**************************************************
そもそも。
サイト構造って何のこと?

さて上位表示するためにサイト構造をしっかり作ろうと言われても・・・
いったい何のこと? ですよね。
ですのでまずはサイト構造について説明します。
サイト構造とは簡単にいうとサイトマップのこと。
なんだサイトマップか。なんて思ってはいけません。
実はこのサイトマップをどのように作るかが超重要!
サイトマップはご存知のかたが多いと思います。
しかし!
みなさんサイトマップを単純なページの案内図だと思っていないでしょうか。
Webサイト制作においてサイトマップは、一番始めに作る建築物の設計図のようなもの。実際の建築物でもそうですが、この設計図が一番重要なのです。
いいサイト構造をもつWebは、良くできた図書館のようなもので、
1)だれもが入りやすく
2)どの場所に、なんの本が集められているかがわかり、
3)関連する本がある場所にスムースに移動できる
という特徴があります。
つまり、欲しい情報にストレスなくたどり着ける構造になっています。
決してリアルな店舗で売れてるからといって、ドンキホーテのような複雑な構造にしてはならないのです(ドンキホーテは実際すごい店舗ですが)。
**************************************************
誰もが入りやすいWebサイトって?

ではWebの世界で「誰もが入りやすい」ってどういうことでしょう。
これは「情報へのアクセスしやすさ」のこと。
例えばレストラン検索サイト。
ぐるなびや食べログが有名ですが、最近はその他のサイトもいろいろ出てきてますよね。
Googleで例えば「新橋 ラーメン」なんて検索すると、実際にいろいろなサイトが出てきます。で、どこかをクリックしてみると、確かに「新橋 ラーメン」の店舗がずらりと並んでいるわけです。
よく考えると、普通のWebサイトならTOPページが表示されますよね?
そこから欲しい情報にアクセスする。これが普通です。
しかし現在Googleはユーザーが本当に欲しい情報に直接アクセスできるようにドンドン進化しています。
もし「新橋 ラーメン」とGoogle検索して、ぐるなびのTOPページがでてきたらいかがでしょう。使いづらい・・と思うはずです。
ここは重要なポイントですが、
Googleはある検索ワードに対して、本当に欲しい情報が掲載されている該当ページを探し出そうとします。
「新橋 ラーメン」のページで上位表示させたいのであれば、当然該当ページには「新橋 ラーメン」についての情報がきちんと書かれていなければなりません。
それは当然なのですが、それだけだと競合には敵いません。
ここで構造が重要になってきます。
単体のページだけでかなわないのであれば、カテゴリー全体で勝負するという考えです。個人では勝ないけどチームなら! チームワークで勝ちを目指す!
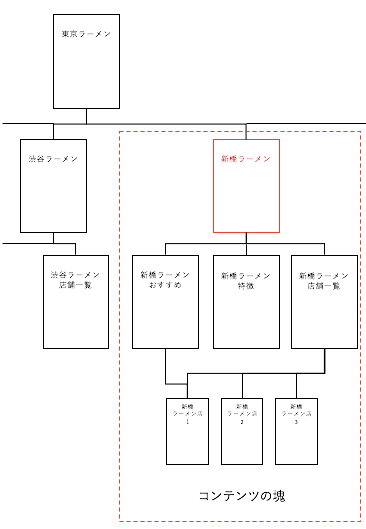
具体的には「新橋 ラーメン」についてのコンテンツ(ページの内容・ページ数)を充実させて、「新橋 ラーメン」というコンテンツのかたまりを強化するのです。
例えば、
まずは紹介する新橋のらーめん店舗数を競合に近づける。
新橋 ラーメン店の特徴を紹介するページを作る。
そして「新橋 ラーメン ランキング」などのページも人気がある(アドワーズ上で検索数がある)ため大切です。
こうすることで「新橋 ラーメン」というキーワードで上位を狙いやすくします。
さらにさらに。
構造化でいうと「新橋 ラーメン」で上位表示したいのなら、東京のラーメン店も充実させる必要があります。
つまり「東京 ラーメン」でコンテンツを充実させつつ、「エリアで選ぶ」→新橋を選択させるような構造になります。
つまりは下記のような構造になります。

このように、上位表示したいキーワードがあるときは、
1)まず、上位表示したいキーワードを明確にして
2)そのキーワードで狙うために、該当キーワードの周辺キーワードについてもコンテンツを用意してひとかたまりにする。
このようにしてページ構造を考えていきます。
サイト構造を考えるコツ。
上位表示したいキーワード単位で考える
さて、何かお気づきの点はないでしょうか。
通常のサイトマップはトップーページから順に作成していきます。
しかし、サイト構造はボトムアップで考えます。
かならずしもボトムというわけではないのですが、要は「上位表示したいキーワード」を中心にキーワードの塊を考えていきます。
そうしてまとまった塊が1つのカテゴリーになります。
ちょっとわかりずらいところなのでさらに詳しく説明すると・・・
1)通常のサイト構造(サイトマップ)制作
→トップから「サービスメニュー」や「サービスの特徴」「実績」など、クライアントが提供する事業内容によってカテゴリー(まとまり)を組み立てていきます。
2)SEO視点のサイト構造(サイトマップ)制作
→上位表示したいキーワードを中心に、周辺キーワードを集め、それらをひとまとめにしてカテゴリー(まとまり)を作る。
出来上がるサイトマップは結構違います。
もちろん同じになる場合もあるのですが、考える視点をどこにおいているかがとても重要なのです。
まとめ
本日はSEO視点のサイト構造についてお届けしました。
ここを上手く作れると、問い合わせ流入が増え、かつ将来に渡っても汎用性が高いWebサイトが完成すると思います。
次回は実践編第2段です。ソースコードについてお届けします。
Cとりあえずは100ウェブに相談してみよう
【テレワーク実施中  につきお電話転送中】
につきお電話転送中】
コール中1秒程度無音状態になりますがそのままお待ちください。
受付時間
平日 10:00~18:00
- 東 京03-6361-0717
- 大 阪06-7878-8049
- 名古屋052-747-5650
- 福 岡092-600-1156
- 仙 台022-706-2450
- 金 沢0120-555-875
- 札 幌0120-555-875
メールでのお問い合わせでも
1営業日以内にご連絡いたします。








