N【2022年 サイトリニューアル版】SEOでお問合せ倍増
【2022年版】サイトリニューアル実例で学ぶSEO対策【第4回】
「100人のデザイナー」リニューアルでWeb制作を学ぼう!

ここだけ押さえればOK。 ソースコードとリンク構造のはなし
100人のデザイナー(https://100pamphlet.jp/)運営のJAZYブランディングです。
本レポートは「100人のデザイナー」リニューアルを契機に、リアルタイムでSEO対策をご紹介していく企画。本日は第4回目の配信となります。
いよいよ講座自体は最終話、次回はリニューアルのご案内と結果発表なので、実質本日が最終話ということになります。
さて、本日のテーマは「ソースコード」と「リンク構造」。
ちょっと専門的に感じるかたもいるかもしれませんが問題ありません。
2,3点覚えれば大丈夫なので超重要な要点だけをピックアップしてお伝えします。
ぜひ本日も御覧ください。
*************************************************
<もくじ>
第1回:自社のWeb集客力は何点? まずは現状を調べてみよう
第2回:SEOに最適なコンテンツの作り方
第3回:サイト構造(設計)を考えよう
第4回:ここだけ押さえればOK。ソースコードとリンク構造のはなし
→本日ココ
第5回:結果発表〜!
**************************************************
SEOで超重要。 ソースコード(タグ)の基本

さて、まずはソースコード(というかタグですね)についてです。
SEO対策で抑えるべきタグは次の3つだけ。
非常にシンプルですよね!
<必須! SEOで重要な3つのタグ>
title
h1
h2〜3
それぞれのソースコード(タグ)の役割を説明する前に「ソースコードってなに?」とか「どこで見るの?」って思いますよね。
まずはそこからざっくりとご説明していきます。
ソースコードってなに? どこで見るの?
ソースコードというのは、Webの世界での言語なのですが、わからなくてOKです。
SEO対策においてはさきほどの3つだけが重要。
それが自社のホームページでどうなっているか初めての人にもわかりやすく示してくれる無料アプリがあります。
今回は実際にそれで見ていきましょう。
アプリは後で紹介しますね。
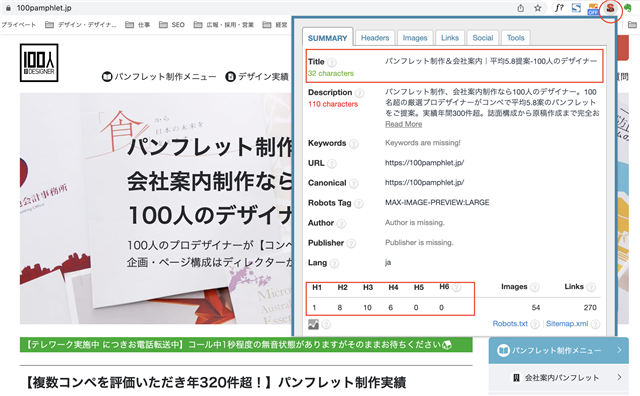
早速ですが弊社100人のデザイナーサイトの場合、下記のように表示されます。

右上の赤丸がアプリで、調べたいサイトを開いてアプリのアイコンをクリックするとSEOで必要な情報が表示されるようになっています。
見るべき点は「Title」と「H1、H2・・・」部分。
(Descriptionもまあ大切ですが今回は割愛!)
では、それぞれ「Title」や「H1」は何かというと
Title→このページのタイトル(本でいうと書籍名)
H1、H2・・・→このページの大見出し、中見出し、小見出しが、何個あるか表示されています(H1など数字が小さい方が大見出し)
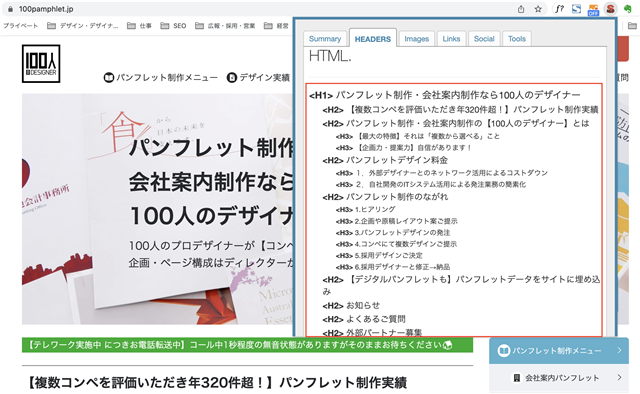
ちなみにH1,H2・・・の具体的な内容は次のとおり

こうやってご覧いただくとピンときたかたもいるかもしれませんが、このTitleとH1,H2・・・を眺めるだけで、このページにどんな内容が書かれているか見当が付きます。
書籍の目次のようですよね。
ページの内容が、これらのタグを読んだだけでわかる。
だからGoogleも重要視するのです。
ちなみにこのアプリはSEO META in 1 CLICといいます。
Google Chromeの拡張機能なのでChromeしか使えませんので悪しからず。。
Titleタグ、h1タグ。 どんなタイトルにすれば良い?
さて、TitleタグとHタグ。重要ですね。
それでは実際にどんなタイトル名やH1の名称にすればいいのでしょう。
書籍の見出しというけど単にキャッチーにつければ良いのでしょうか。
Titleタグについて
Titleタグというのはまさに、該当ページのタイトルを示すタグ。
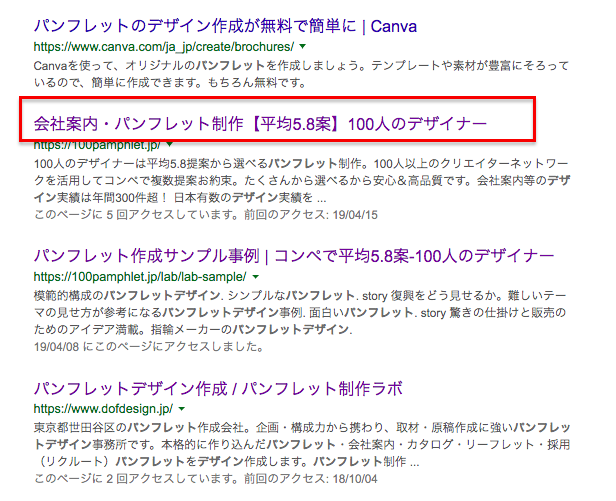
具体的にはGoogle検索等での検索結果やブラウザのタイトルに表示されるということです。例えば100人のデザイナーの場合、下記のように表示されます。

ここでわかるように、Titleタグは適当に作るのではなく、以下3点を気をつける必要があります。
1.検索時に表示されたときにクリックしたくなる「広告的要素」が必要
2.SEOとして効果的である必要
3.文字数制限
まず文字数は32文字までしか全文表示されないので、ここを上限に作成します。
その上で「上位表示されたいキーワード」をタイトルに入れます。
上記画像で示すと「会社案内・パンフレット制作」です。
そのうえでクリックしてもらえるような「広告的」タイトルである必要があります。
上記の当社Titleタグでいうと、必須要素は入っていますが「広告的」かどうかは微妙かもしれませんね。
Titleタグについて
HタグはTitleタグと違って見かけ上どこかに表示されることはありません。
Googleのシステムに「このページってこういう構造になっているんだよ」と教えてあげるタグです。本の目次のようなイメージですね。
<H1>
見出しタグのうち、一番上位の見出し(大見出し)にあたるタグです。
大見出しですので、ページの一番重要なことがまとめられるケースが多いため、Googleも重視しています。
<H2〜6>
Hタグは1〜6まで設定可能です。
2〜6も見出しタグで、数字が小さいほうが大見出しに近く、H2はH1に次ぐ重要な見出しになります。
参考として100人のデザイナーサイトのhタグの構造を記します。
この構造を先述したアプリ「SEO META in 1 CLIC」で見ることができます。

さてこれらHタグですが、Hタグの中にも上位表示したいキーワードを入れるのが基本です。ただうるさくなるようなら省略してもOK。
キーワードを出しすぎるのもGoogleは嫌います。
リンク構造について。 ページ内リンクはこまめに設置する。 それだけの話。
さて次にサイト内のリンク構造です。
Googleはユーザビリティ(使い勝手)を評価します。
ユーザビリティの評価はいろいろありますが、重要なポイントの1つがポータル性。
ポータル性とはあるページから関連する情報に簡単に行き来できる「情報の回遊性」のこと。リンクが重要な役割をもちます。
近年(弊社もそうですが)SEOはコンテンツが大切と言われていますね。
しかし実際にはコンテンツがそれほど多くないサイトも結構目に付きます。
そのようなサイトが上位に表示される理由。
その1つがポータル性(情報の網羅性)と回遊性です。
例えば食べログは、まず店舗自体の数が多く、おおよそ行きたい地域のほとんどの店舗が掲載されているイメージですよね。つまり網羅性に優れている。
次にある店舗を探した後に他の店舗へ移動する行為(リンク構造)が非常にスムースです。
前回あるキーワードで上位を狙うのであれば、単ページに情報を書き込む、それでだめなら複数ページ作る、と書きましたが、それらのページ同士をきちんとリンクでつなぐことが重要なのです。
あるキーワードや文言がベージ内に出てきたとして、そのキーワードや文言について深堀りする情報が他ページに欠かれているのであれば、丁寧にリンクをしてあげる。
そうするとGoogleがそれぞれの関係性を捉えてくれて、それぞれのページの価値を上げてくれるような厚みのあるSEO対策が可能になります。

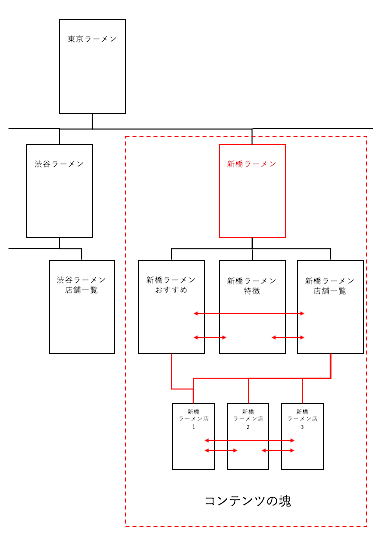
上記サイトマップのようにリンクをきちんと貼るとユーザビリティの向上はもちろんですが、テーマのカテゴリーが明確になり、Googleも認識しやすくなります。
たとえば上記図では「新橋ラーメン」というカテゴリー内にあるページについて、それぞれリンクを貼っています。
そしてリンクが相互に貼られているページのブロックはテーマが同じもの(新橋ラーメン)になっています。
そうするとGoogleもこれらのコンテンツのブロックは新橋ラーメンについて書かれていると認識しやすくなるためSEO上有利になるのです。
以上、リンク構造についてのご説明でした。
********************************************************
さて、本日はSEOに必要なソースコード(タグ)とリンク構造についてご紹介しました。
これで全4回のSEO対策講座は終了。
あとはリニューアルを待ち、その後結果がどうなったかお伝えしたいと思います。
是非楽しみにお待ち下さい。
Cとりあえずは100ウェブに相談してみよう
【テレワーク実施中  につきお電話転送中】
につきお電話転送中】
コール中1秒程度無音状態になりますがそのままお待ちください。
受付時間
平日 10:00~18:00
- 東 京03-6361-0717
- 大 阪06-7878-8049
- 名古屋052-747-5650
- 福 岡092-600-1156
- 仙 台022-706-2450
- 金 沢0120-555-875
- 札 幌0120-555-875
メールでのお問い合わせでも
1営業日以内にご連絡いたします。








