N【2022年 サイトリニューアル版】SEOでお問合せ倍増
【2022年版】サイトリニューアル実例で学ぶSEO対策【第3回】
「100人のデザイナー」リニューアルでWeb制作を学ぼう!

100人のデザイナー(https://100pamphlet.jp/)運営のJAZYブランディングです。
本レポートは「100人のデザイナー」リニューアルを契機に、リアルタイムでSEO対策をご紹介していく企画。本日は第3回目の配信となります。
本日のテーマは「サイト構造」です。
ちょっと難しく聞こえますが、要はサイトマップのこと。
簡単に見えて実は奥が深いんです。
このサイトマップを上手に作ることがSEOに繋がります。
それでは本日も是非ご覧ください。
*************************************************
<もくじ>
第1回:自社のWeb集客力は何点? まずは現状を調べてみよう
第2回:SEOに最適なコンテンツの作り方
第3回:サイト構造(設計)を考えよう
→本日ココ
第4回:ここだけ押さえればOK。ソースコードとリンク構造のはなし
第5回:結果発表〜!
**************************************************
サイト構造(設計)を考えよう
さて、前回までは上位表示すべきキーワードを集める方法と、それらキーワードを受けるページのコンテンツをどうすべきかお伝えしました。
SEOにとって一番大切なのは、利用者が検索したキーワードに対する100 点満点の解答を該当ページに示すこと。
つまり検索者が欲しい情報を、十分なコンテンツとして提示することが最重要です。
そして、その解答がどのようなサイト構造の中で書かれているか、ということも重要です。本日は、それがどういうことか詳しく解説していきます。
そもそも。 サイト構造って何のこと?

サイト構造とは既にお伝えしたようにサイトマップのこと。
サイトマップはご存知のかたが多いですよね。
Webサイト制作においてサイトマップは、一番始めに作る建築物の設計図のようなもの。実際の建築物でもそうですが、この設計図が非常に重要なのです。
いいサイト構造をもつWebは、良くできたショッピングモールのようなもので、
1)カテゴリー(テーマ)が明確
→下層のコンテンツ群が、テーマごとにきちんと分類されている
2)関連情報にスムースに移動できる(リンク設定が上手)
という特徴があります。
つまり、サイトへの来訪者が欲しい情報にストレスなくたどり着ける構造になっているということです。
ホームページの設計は、決してドンキホーテさんのような複雑な構造にしてはならないのです(実際にはとてもすばらしい店舗ですが)。
では、理想のサイトマップって?

それでは、理想のサイト構造とはどんなものなのでしょうか。
参考事例で話をしたほうがわかりやすいので、
みなさんが良く利用するぐるなびや食べログを例に考えてみましょう。
Googleで例えば「新橋 ラーメン」なんて検索するとします。
するとぐるなびや食べログ(またはそれに近いサイト)が出てきます。
で、どこかをクリックしてみると、新橋のラーメン店が並んでいるわけです。
よく考えると、普通のWebサイトだと、サイトの「TOPページ」が表示されますよね?
そこから欲しい情報にアクセスする。これが普通です。
しかしだいぶ前からGoogleはユーザーが本当に欲しい情報に直接アクセスできるようにしています。その理由はそれがユーザーにとって便利だからです。
ここは重要なポイントですが、
Googleはある検索ワードに対して、本当に欲しい情報が掲載されている該当ページを「直接」探し出そうとします。
「新橋 ラーメン」のページで上位表示させたいのであれば、当然該当ページには「新橋 ラーメン」についての情報がきちんと(網羅的に)書かれていなければなりません。
これはホームページの作り手側からみると、特定の検索ワードに対して、最高の答えが書かれているページを用意する必要があるということです。
単体ページにかかれている内容が最重要。 次に重要なのは単体ページが属している階層のテーマ。
さて、ではサイト構造はどこで重要になるのでしょう。
Googleは単体のページを一番重視しているのですが、それだけを評価しているのではありません。
そのページが属している階層(サイトマップの1つのまとまり)や、ページ内リンクの繋がりも重視しています。
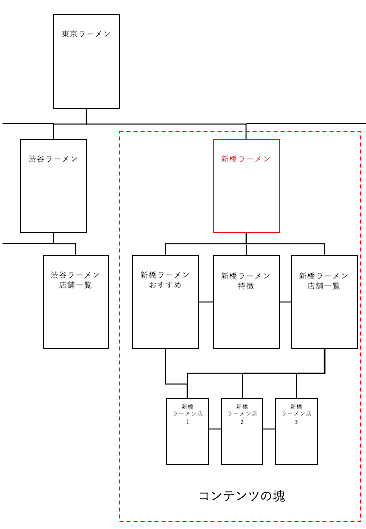
「新橋 ラーメン」について書かれた記事の上位階層が「東京のラーメン」であれば、Googleは「このサイトは「東京都内の美味しいラーメン店を紹介している専門サイト」であり、その中の「新橋の美味しいラーメン屋紹介部分」と認識します。
ですので、まったく違うテーマのサイトやブログで充実した新橋ラーメン記事を書いても負けてしまう可能性があるわけです。
また、さまざまな新橋のラーメン店紹介ページがあり、それらがページ内リンクで繋がっていれば、Googleはそれらのページの関係性が強いんだと考えてくれるので、内部リンクでつなぐことも重要なのです。
個人では勝ないけどチームなら!チームワークで勝ちを目指すという発想ですね。
図にすると下記のような構造になります。

さて、まとめです。
あるキーワードで上位表示を目指すには
1)まずは単体ページの情報(コンテンツ)を超充実させること!
2)キーワードに関わるコンテンツで複数ページ用意して、テーマに沿ったひとかたまりのコンテンツにする
3)関係のあるページを内部リンクでつなぐ
これがサイト構造を作る極意です。
サイトマップはトップページから作らない。 テーマのまとまりごとにサイトマップを考える
さて、では実際にサイトマップはどうやって作るのか。
その手順をお伝えします。
通常のサイトマップはトップーページから順に作成していきます。
しかし、サイト構造はさきほどお伝えしたように、テーマに分けてカテゴリー化したほうが良いので、テーマの塊ごとに作っていきます。
例えば当社のようなパンフレット制作の問い合わせを増やすためのサイトであれば以下の手順でサイトマップを作ります。
手順1)
「パンフレット」関連キーワードを網羅的にピックアップする
*初回メルマガで説明した内容ですね。ラッコキーワードやGoogleアドワーズを使用
https://related-keywords.com/
手順2)
・キーワードをカテゴリーにまとめてサイトマップを作る→今回のポイント
・ 関連ページを内部リンクでつなぐ→今回のポイント
(この実作業はコーディング以降で実施するものです)
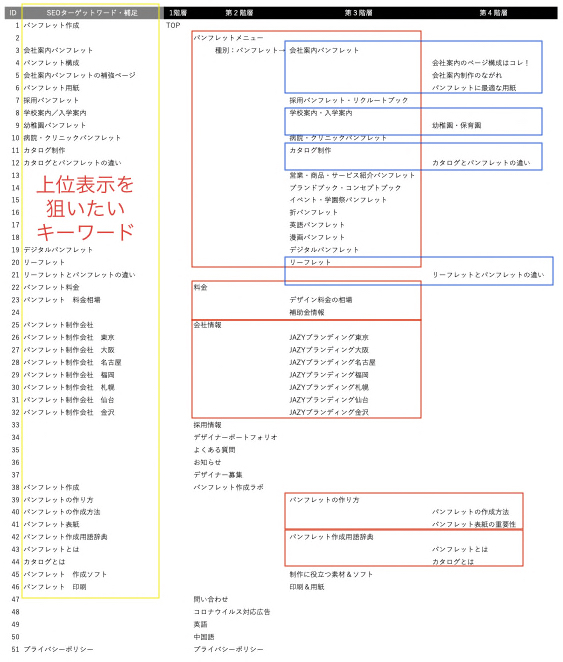
下記が当社サイトを参考にしたサイトマップ例です。
・黄色は上位表示させたいキーワード
・赤枠と青枠はそれぞれ関連性でまとめたカテゴリーのブロック
今回リニューアルする当社サイトはもっとボリュームが大きいですが、おおよそこのように作成していきます。

本日のまとめ
本日はSEO視点のサイト構造についてお届けしました。
ここを上手く作ることができると、問い合わせ流入が増え、かつ将来に渡っても汎用性が高いWebサイトになります。
Cとりあえずは100ウェブに相談してみよう
【テレワーク実施中  につきお電話転送中】
につきお電話転送中】
コール中1秒程度無音状態になりますがそのままお待ちください。
受付時間
平日 10:00~18:00
- 東 京03-6361-0717
- 大 阪06-7878-8049
- 名古屋052-747-5650
- 福 岡092-600-1156
- 仙 台022-706-2450
- 金 沢0120-555-875
- 札 幌0120-555-875
メールでのお問い合わせでも
1営業日以内にご連絡いたします。








