
WordPressで会社ホームページをつくる手順
SEOも運用も考慮した作り方のすべてを公開
WordPressを使えば、“なんとなく”で簡単にサイトが構築できてしまいます。
でも、その状態は単にサイトの枠組みを置いただけの状態。そこからSEOを考慮し、運用でサイトを育てていくことを想定した企業サイトにするには、少し「いじる」必要があります。
「いじる」と言われてもどう「いじれば」いいか分からない--
それなりに時間かかるんでしょ、面倒だからこのままでいいや--
どうにかしたいが、忙しくて放置したまま--
というサイト制作担当者の皆さん、大丈夫です。
その手順のすべてを
100ウェブが大公開
これから説明する手順をなぞって真似するだけで、あなたのサイトもユーザーに読みやすくSEOも考慮された会社のホームページに変わります。非エンジニアの方でもなぞればできるように解説しています。多くの時間は必要としません。
WordPressでのサイト制作の効率的な構築フローも織り交ぜて解説しておりますので、ぜひ、自社のホームページの強化や効率的なサイトリニューアルにご活用ください。
※ 100ウェブではWordPressサイトの制作だけでなく、
WordPressを使って企業サイトを構築するメンターもおこなっております。
読むだけではわからない or 読むのが面倒という方はぜひメンターを活用ください。
WordPress専門メンターはこちら
※ WordPressを基礎から学ぶのに最適なプレーンテーマもご用意。
高コスパで学びたい方はぜひ購入を。
プレーンなWordPressテーマの購入はこちら
WordPressで会社のホームページをつくる手順
目次
1. 会社のホームページを制作する(あるいはリニューアルする)目的とターゲットを定める2. サイトのターゲットキーワードを決める
3. サイトマップを作る
4. ワイヤーフレームを作成する
5. デザイン制作着手
6. ドメイン取得、サーバー決定、ネームサーバー設定
6-1. ドメインを取る
6-2. サーバーを決める
6-3. ネームサーバーを設定する
7. WordPressをインストールする
8. テーマを選択する
9. WordPressの初期設定をする
9-1. 設定
9-2. プラグイン
9-3. ベーシック認証
10. メニューを作成する
11. パンくず部を作成する
12. ヘッダーとフッターを作成する
13. 固定ページの箱だけ登録する
14. 問い合わせページを作る
14-1. 問い合わせフォームのメルアド入力欄に確認用フォームを用意する
14-2. 問い合わせ送信後にサンクスページにリダイレクトさせる
14-3. Contact Form 7で問い合わせフォームを作成して問い合わせページに埋め込む
15. テンプレートを作成する
15-1. 固定ページテンプレートを作成する
15-2. 投稿一覧テンプレートを作成する
15-3. 投稿詳細テンプレートを作成する
16. 動的部分のカスタマイズをする&必要なプラグインをインストールする
17. デザインに沿って、固定ページや記事ページのデザインを実装する
18. SEO関係の設定をする
18-1. All in One SEOの設定をおこなう
18-2. 個別にタイトル、ディスクリプション、キーワードを設定する
19. ベーシック認証を外してサイトを公開する
20. Googleアナリティクスとサーチコンソールを設定する
20-1. Googleアナリティクスを設定し目標を登録する
20-2. サーチコンソールを設定する
1. 会社のホームページを制作する(あるいはリニューアルする)目的とターゲットを定める
サイト制作(あるいはサイトリニューアル)において、何を置いてももっとも大事な要素は『目的』と『ターゲット』の決定。特に外の制作会社に依頼するときなどは、この2点をしっかり伝えることが肝要です(伝えなくても制作会社のほうから聞いてくると思いますが)。
--なぜ制作(あるいはリニューアル)するのか?--
--誰に向けたサイトなのか?--
『目的』も『ターゲット』も、できる限り軸はひとつにしましょう。
「一般ユーザーからの問い合わせも欲しいし、学生からの求人応募もたくさん欲しい」とか、「業界の専門商材なのでその業界の人にしっかり読んでもらえるように詳しい説明にしたいのと、あと一般の方が読んでもわかりやすい文章にしたい」とか、軸を2つ以上にするのはおすすめできません。
欲張って広く打ち出したいのはわかりますが、相反する軸はどちらも打ち消してしまう恐れがあるので、サイトを分けるなどして、今回のサイトで実現したいのはどちらか1つにしたほうが良いです。
2. サイトのターゲットキーワードを決める
ユーザーに自社サイトに訪問してもらうには、とにもかくにもGoogleやYahooなどの検索エンジンで検索されなければ始まりません。
そこで、制作するサイトのターゲットキーワードを考えましょう。
キーワードの考え方、決め方については以下の100ウェブSEOレポートが詳しいので、これらの記事に沿ってキーワードを決めてみてください。
お問合せ倍増計画|Vol.2|「100人のデザイナー」リニューアルで学ぶSEO実況中継
お問合せ倍増計画|Vol.3|「100人のデザイナー」リニューアルで学ぶSEO実況中継
お問合せ倍増計画|Vol.4|「100人のデザイナー」リニューアルで学ぶSEO実況中継
※ 100ウェブでは、現状の対策中キーワードの市場規模や競合の対策キーワードの診断を無料で承っております。
ご希望があればぜひお試しください。
3. サイトマップを作る
サイトマップにも『売れるWebサイト』のフレーム=王道のサイトマップがあって、世にある『売れるWebサイト』はほぼこの王道サイトのサイトマップの全部あるいは一部にあてはまります。
下の「王道のサイトマップ」と自社の事業内容を照らし合わせて、これから作ろうとする新サイトにふさわしいページを選び、新サイトのサイトマップを作りましょう。
王道のサイトマップ
- 1)事業・サービス・製品紹介関係
- なぜ生まれたのか?
- ユーザーにどういう利益をもたらすのか?
- 具体的な特長
- 他社商品との比較
- 2)料金・プラン関係
- 料金
- 用途や機能ごとのプラン紹介
- 3)実績関係
- 実績一覧
- 実績の詳細な説明
- 4)お客様の声関係
- お客様からいただいた感想
- 感想をいただいたお客様へのお礼や回答
- 5)よくある質問
- よくある質問
- 6)会社情報関係
- 会社概要
- 地図
- 代表あいさつ
- 社歴
- 組織図
- 企業理念・ビジョン
- 7)採用情報関係
- 募集要項
- 福利厚生、休暇等
- 研修制度
- 人事メッセージ
- キャリアプラン
- 採用エントリーフォーム
- 8)社員紹介関係
- 社員紹介
- 社員インタビュー
- 社員の一日
- 9)お問い合わせ
- お問い合わせフォーム
- お申し込み
- 10)お知らせ関係
- お知らせ一覧
- お知らせ詳細
- 11)トップページ
- 記憶に残るアイキャッチとわかりやすいコピー、各ページのサマリーと導線(リンク)
4. ワイヤーフレームを作成する

サイトデザインするには各ページの情報設計、コンテンツのレイアウト図が必要です。
パワーポイントなどで構わないので、図のようなワイヤーフレームを作りましょう。
※ ただし注意点がひとつ。
レイアウト図があるとデザイナーの自由な発想を制限することになります。制限をした方がいいデザイナーもいれば、まったくない方がいいデザイナーもいます。ベストパフォーマンスを出すための制限の度合いはデザイナーによって様々あるということです。
したがって、もしデザイナーとの信頼関係ができている状態であれば、ページごとのコンテンツ(原稿のみ)のリストのみをデザイナーに渡して、後はデザイナーに委ねるというやり方もあります(100ウェブでは、デザイナーの自由な発想に任せたほうがおもしろいデザインができあがることが多いので、任せてしまうことが多いです)。
ということで、「コンテンツのレイアウト図」が必要かどうかはデザイナーと相談して決めましょう。
5. デザイン制作着手
各ページの情報設計が終わればデザイン制作着手が可能な状態になります。デザイナーにデザインを依頼し、できあがりを待ちましょう。
たいていのデザイナーは初案がもっともクリエイティブで優れています。したがって、依頼側(ディレクターなど)がデザイナーに対してもっとクリエイティブな要求ができない限り、初案より良いデザインが出てくることは期待しないほうが良いです。クリエイティブな要求ができないなら、デザイン修正の指示は情報設計上どうしても受け入れられないところだけにとどめるのがベストです。

6. ドメイン取得、サーバー決定、ネームサーバー設定
サイトマップが確定した段階でWordPressのサイトの初期構築が可能な状態になっていますので、デザイン制作が進んでいる間に、サイト実装担当のほうはできることを進めます。
サイトリニューアルであれば、ドメインもサーバーもすでに取得のものを利用すると思いますので、ここは読み飛ばしていただいて構いません。新規でサイトを立ち上げる方が対象です。
6-1. ドメインを取る
まずドメインを取りましょう。
ドメイン登録サイトなら「お名前ドットコム」が有名ですね。
6-2. サーバーを決める
次にサーバーを決めましょう。
最近よく目にするAWS(Amazon Web Service)でも良いでしょうし、さくらインターネットやエックスサーバーなどの格安レンタルサーバー会社でも良いでしょう。
選び方のポイントは「どこまで自社で管理したいか」ですが、正直、ほとんどのサイトの運用についてはレンタルサーバーをおすすめします。
レンタルサーバーなら、しっかりデザインされた管理画面上であらゆる設定や登録がおこなえるため、技術的な知見がほぼ不要です。なおかつ、障害の対応などもレンタルサーバー会社がすぐに対応してくれます。
一方、AWSやAzure等のクラウドプラットフォームでのサイト運用は、
技術的なスキルが必要になる点はあるものの、負荷分散のためのロードバランサー構築も容易だし、アクセス集中時などのスケーリングが瞬時にできたり、バックアップから環境のコピーがすぐにできるなど、環境の柔軟性が半端じゃないです。また、一般的ではないミドルウェアや、レンタルサーバー会社のサーバーではサポートしていないところもあるPythonや、tensorflowをはじめとしたクラウドAIサービスなども、当然自社管理のサーバーなら自由に動かすことができます。
これらの理由から、大規模サイトなら目をつぶってAWS一択で良いと思います。
なお、AWSでWordPressを初めて構築する方は、下の100ウェブのウェブ制作ノウハウにその手順のすべてが掲載されていますので、こちらを読みながら構築を進めると良いです。
6-3. ネームサーバーを設定する
ドメイン取得とサーバーの契約が済んだら、ドメインを契約したサーバーに向けるため、ドメインのwhois情報にネームサーバーの設定をします。
レンタルサーバーを使うのなら、そのレンタルサーバー会社がネームサーバーを持っています。取得したドメインの設定画面(お名前ドットコムで取得したドメインならお名前ドットコムの管理画面)を開き、該当のレンタルサーバー会社のネームサーバーを登録します。
たとえばさくらインターネットならこちら、エックスサーバーならこちらにネームサーバーの記載がありますので、その通りにネームサーバーを設定しましょう。
AWSを利用する場合は、上記の「難しくない!AWSでWordPressのサイトを構築する」の流れに沿っていけば、ネームサーバーの登録ができます。
7. WordPressをインストールする
ここまでで、ドメインにアクセスすると契約したサーバーが読み込まれる状態になっています。
次に、WordPressではデータベースも利用しますので、サーバーの管理画面からデータベースを作成します。
最後に、WordPressダウンロードページから最新のWordPressをダウンロードし、FTP接続などでサーバーのドキュメントルート(サイトのルートディレクトリ)にダウンロードしたWordPressファイル一式をアップロードしましょう。
これでWordPressのインストール準備は完了です。
ドメインにアクセスしてください。
WordPressのインストール画面が開き、データベース情報を入力するよう求められますので、さきほど作成したデータベース情報を入力して進めていくと、晴れてWordPressインストール完了です!
8. テーマを選択する
WordPressでは、デザインのテンプレートのことを「テーマ」と呼びます。
インストールが終わってまず最初にやること、それがこの「テーマ」の選択です。
WordPressは、初期状態ではWordPressに標準でバンドルされているテーマのひとつが有効になっています。これを自社独自のテーマに変更することで、デザインのテンプレートが切り替わります。
WordPressの管理画面にログインし、[外観]-[テーマ]を選択しましょう。
サイト運用中の方はすでに自社で選択したテーマが有効になっています。これから初めて作る方はWordPressに標準バンドルされたテーマのひとつが有効になっています。
購入したテーマがある、独自でテーマを作るなど、テーマを変える必要がある方はまずテーマを変更してください。
※ 多くのサイトで様々なWordPressテーマが有償/無償で提供されていますが、これらのテーマの一部はかなりカスタマイズされていてWordPressテーマディレクトリの原型をとどめていないものもあるため、これから説明するファイルが存在していないこともありますが、あくまでここではWordPressが標準としているファイルの構成に沿って説明していきますのでご了承ください。
これと決めているテーマがない方には、100ウェブがご用意した超プレーンなWordPressテーマの利用をお奨めします。
機能満載の市販のテーマは確かにそのまま使う分には申し分ないですが、独自でカスタマイズして作っていこうと思うと、ほぼWordPressの原形をとどめていないため、コードの理解が極めて難しく、WordPressを相当熟練した方でないとまったく手がつけられないはずです。
そこで100ウェブでは、WordPressでホームページを構築する手順をゼロからしっかり学びたい方のために、超プレーンなWordPressテーマをご用意しています。
このテーマは、最低限WordPressが動く状態になっているだけのほぼプレーン(まっさら)なテーマで、しかも、このページで記載しているもろもろのコードはすでに記述済みとなっているため、このページを読み進めながら効率よくWordPressを理解し、ゼロからホームページを構築する手順について学ぶのに最適なテーマとなっています。
いちから独自で作りたいが作り方が分からないという方はここに記載しておりますので、参考にしながら作ってみてください。
9. WordPressの初期設定をする
テーマを選択したら、次は初期設定を進めていきましょう。
9-1. 設定
初期設定はここに記載してますのでこの通りに設定してください。
9-2. プラグイン
どんなサイトでもインストールしておいたほうがいいプラグインについてはこちらに記載しています。目をつぶってインストールです。
9-3. ベーシック認証
サイト実装途中で第三者にサイトを覗かれるのもアレですし、Googleにクローリングされてインデックスされてしまっても困ります。
そこでベーシック認証を入れて、ID/PASSWORDでアクセス制限をかけましょう。
ここまで手順を踏んだあなたのサーバーのルートディレクトリには .htaccess というファイルができているはずです。それをダウンロードして中身を以下のように少し書き換えてアップロードします。
# ここから追記
# **********にはルートディレクトリを記述
AuthUserFile /**********/.htpasswd
AuthGroupFile /dev/null
AuthName "Input ID and Password."
AuthType Basic
require valid-user
<Files ~ "^.(htpasswd|htaccess)$">
deny from all
</Files>
# ここまで追記
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
.htaccess を更新したら、次は、新たに .htpasswd というファイルを作成し、その中にID/PASSWORDを記述して、同じくルートディレクトリにアップロードします。
なお、ID/PASSWORDの生成は以下のサイトで簡単におこなえます。
.htaccess による認証用 パスワード暗号化ツール
これでサイトをID/PASSWORDで保護できるようになります。
次項からいよいよテーマのPHPファイルの作成&編集がちょこちょこ入ってきますが、効率運用やSEOを考慮すると外せない大事な手順になりますので、ぜひ付いてきてください。
10. メニューを作成する
WordPressではグローバルメニューなどのメニューを管理画面で登録できる機能があり、その機能を使えば、HTMLを書き直す必要なく誰でも簡単に変更することができます。運用の省コスト化です。ですからもし今、テーマファイルに直接記述してしまっている方がいたら、この機会に管理画面で管理する方針に変更してしまいましょう。
やり方はいたって簡単。
[外観]-[メニュー]を開くと、画面左にリストがあるので、メニューに追加したいページにチェックを入れて登録するだけです。
そうして登録したメニューは、たとえばメニュー名が「primary」だったら、メニューを出したい場所に次の記述をするだけです。
wp_nav_menu(
array(
'menu' => 'primary'
)
);
function theme_custom_setup()
{
add_theme_support('menus');
register_nav_menu('primary', 'Primary Menu');
}
add_action('after_setup_theme', 'theme_custom_setup');
11. パンくず部を作成する
パンくずはサーチエンジンがサイトの構造を理解するのに使われているので、必ず用意しましょう。
パンくずは9-2項でインストールした「Breadcrumb NavXT」というプラグインで制御します。
このパンくずのテンプレートを作るため、テーマディレクトリに”inc”というディレクトリを作成し、その中に breadcrumb.php というファイルを作成して、次のように記述して保存します。
<?php if (!is_front_page() && !is_page('thanks')) { //トップページとサンクスページでは表示しない ?>
<div class="breadcrumbs">
<?php if (function_exists('bcn_display')) {
bcn_display();
} ?>
</div>
<?php } ?>
なお、パンくずリストをliで出力したい方がいたらこちらです。
12. ヘッダーとフッターを作成する
(ご使用のテーマでヘッダー、フッターが望み通り表示されているならこの項は読み飛ばしてください)
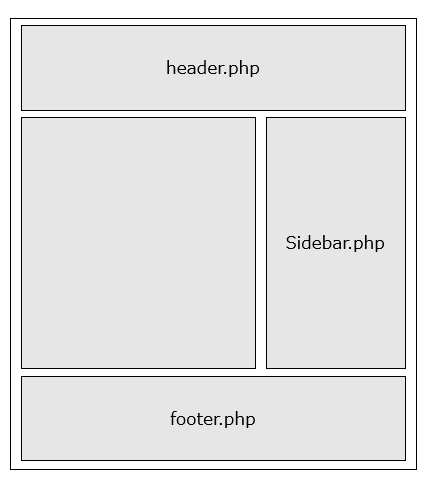
WordPressでページを構成するファイルは次の図のようになっており、header.php がヘッダー部、footer.php がフッター部を制御していることが分かります(それぞれ、選択したテーマディレクトリ内のファイルです。また、sidebar.php については今回は紹介しません)。

したがって、ページのヘッダー部にグローバルメニューを置きたい場合は、header.php を次のように記述すれば良いわけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
・・・省略・・・
<?php wp_head(); ?>
</head>
<body>
<header>
<?php
wp_nav_menu(
array(
'menu' => 'primary'
)
); ?>
</header>
同様に、メニュー名「footer-menu」というフッターメニューを作成し、フッター部に置きたいなら、footer.php を次のように記述します。
<footer>
<?php
wp_nav_menu(
array(
'menu' => 'footer-menu'
)
); ?>
・・・省略・・・
</footer>
<?php wp_footer(); ?>
</body>
</html>
13. 固定ページの箱だけ登録する
デザインも出来上がってこないこのタイミングですが、サイトマップにしたがい、お知らせ記事詳細やお知らせ記事一覧のように日々作成や更新をおこなうページを除くすべてのページを、固定ページとして登録だけしてしまいましょう。
このタイミングで正式な情報を入れるのはページの階層構造(ページの親子関係)とタイトル、スラッグだけ。それ以外の中身は空っぽで構いません。中身は後回しです。まず全体像を作り上げてから細部に取り掛かる手順でいきましょう。そのほうが効率的です。
(※ スラッグはしっかり半角英数文字にしてください)

このとき、問い合わせページの下層には、問い合わせページと同じタイトルで、スラッグを「thanks」にしたサンクスページを設けておいてください。次の「問い合わせページを作る」に関係します。

14. 問い合わせページを作る
固定ページで登録したページの中で問い合わせページは特殊なので、先に基本機能を入れてしまいます。
14-1. 問い合わせフォームのメルアド入力欄に確認用フォームを用意する
問い合わせしてくれたユーザーに自動応答でメールを返信するようにしますが、そのとき間違ったメールアドレスに送るわけにはいかないので、ユーザーに正しいメールアドレスを入れてもらう必要があります。そのための機能を実装する手順は下の事例にありますのでこの通りに実装してください。
14-2. 問い合わせ送信後にサンクスページにリダイレクトさせる
問い合わせがあった時にコンバージョンを計測するために、サンクスページにリダイレクトするようにする機能も実装しておきます。実装手順はこちら。
14-3. Contact Form 7で問い合わせフォームを作成して問い合わせページに埋め込む
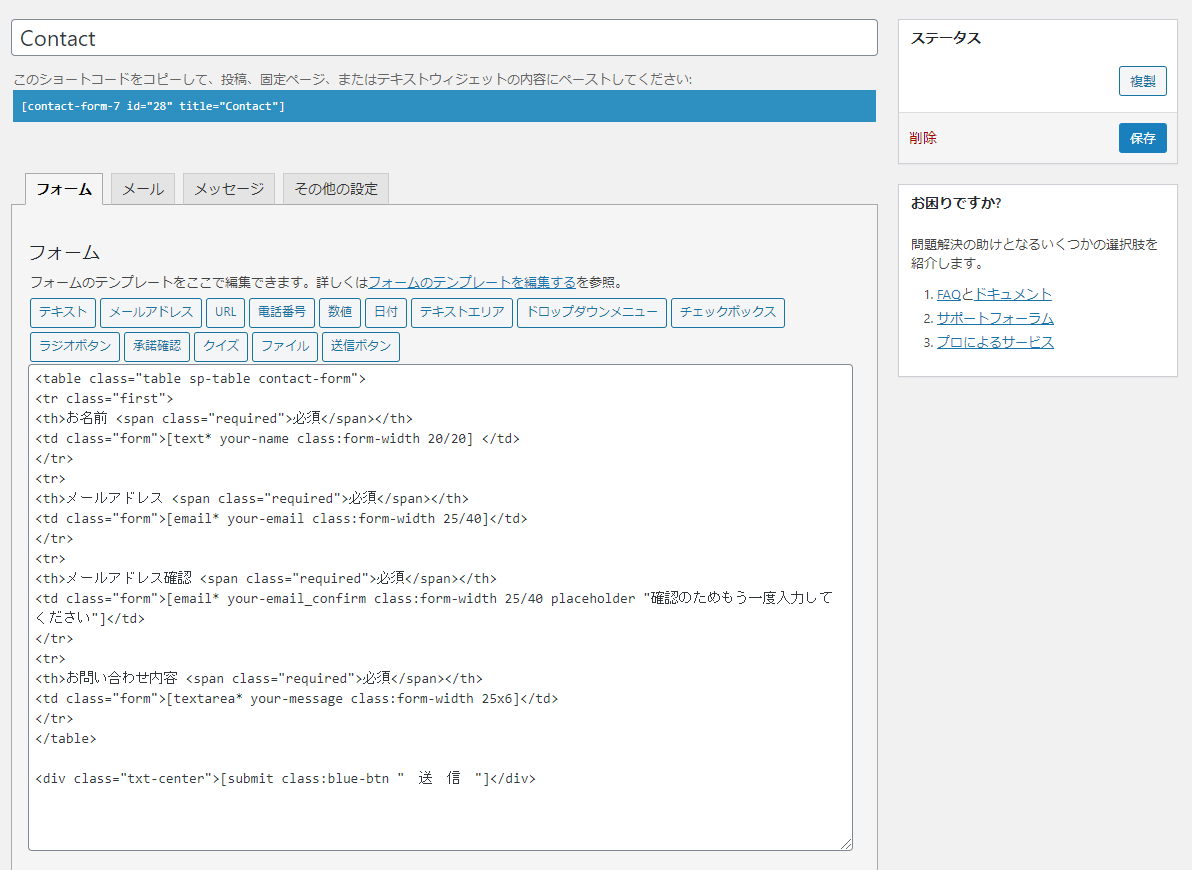
[お問い合わせ]メニューで新しくフォームを作ります。
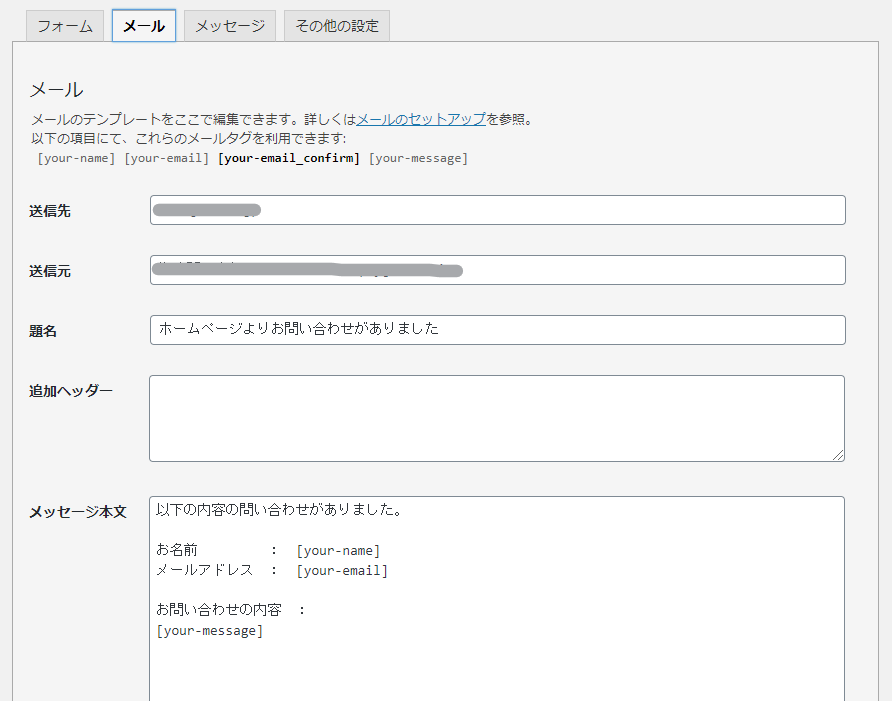
それぞれの登録内容のサンプル画像を貼り付けておきますので、参考にして作ってください。
フォーム作成画面

メール送信画面(管理者宛て)

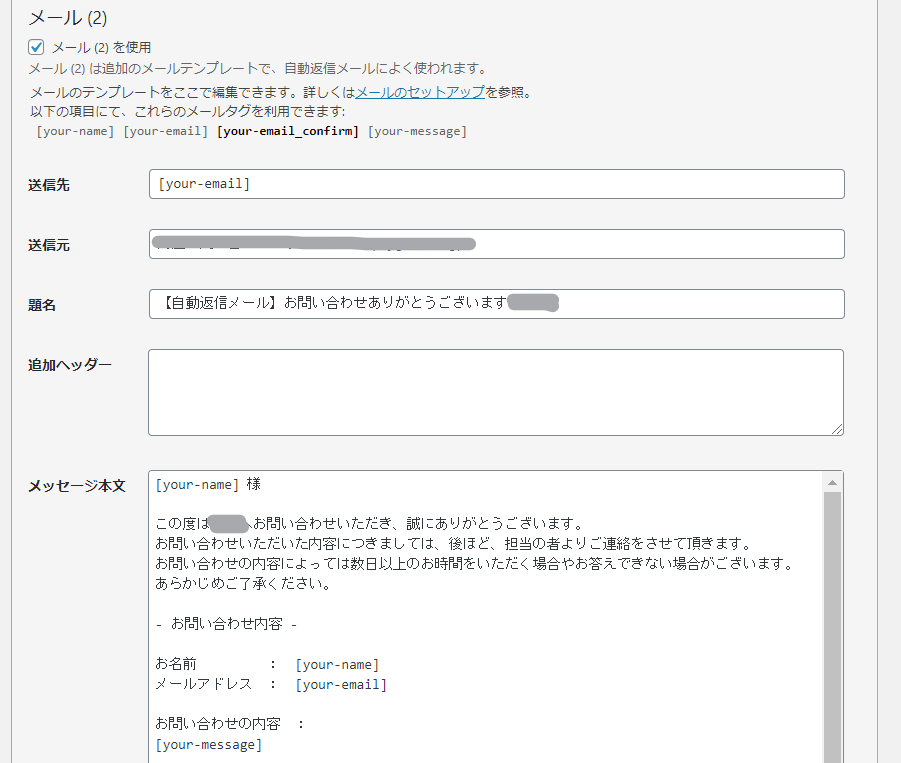
メール送信画面(問い合わせ者宛て)
「メール (2) を使用」にチェックを入れるともう一通メールを送信することができるので、この機能を使って問い合わせしてくれた方に自動返信メールを送るように登録しましょう。

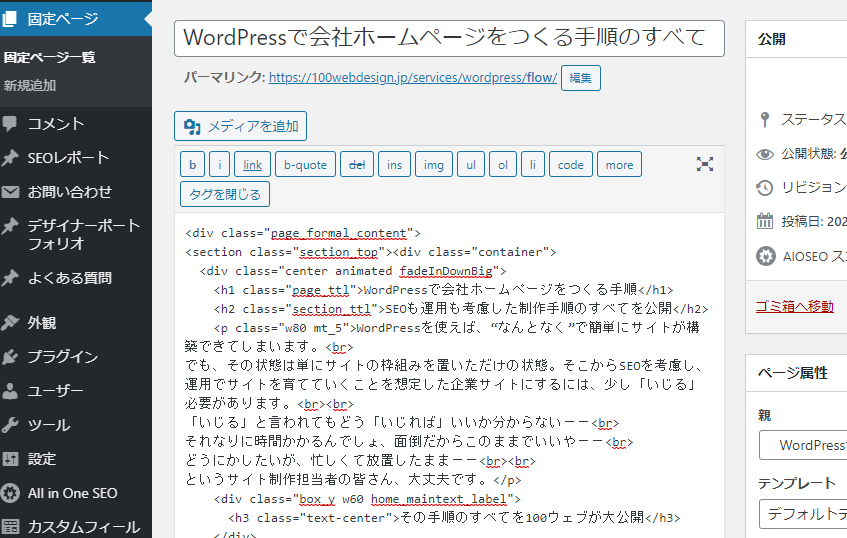
保存したら、できあがったタグを[固定ページ]の問い合わせページのエディタ内にコピペして問い合わせフォーム埋め込み完了です。
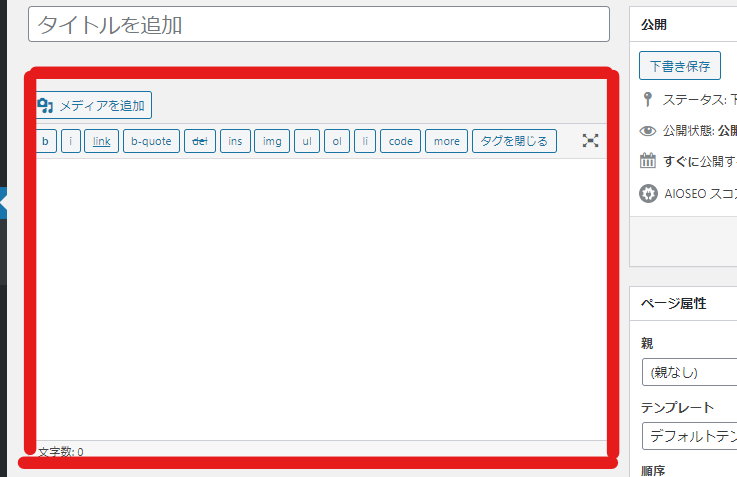
※ 「エディタ」とはこれのこと

15. テンプレートを作成する
WordPressの標準的なページ種別として、「固定ページ」、「投稿一覧ページ」、「投稿詳細ページ」の3種があります。これらのページ種別ごとにファイル名と超ベーシックな記述について説明します。もしそれぞれのページ種別のページレイアウトを修正したければ、その超ベーシックな記述に処理を加えていけば良いということです。
そういうことですので、ご使用のテーマで固定ページ、投稿一覧ページ、投稿詳細ページが望み通り表示されているならこの項は読み飛ばして構いません。
15-1. 固定ページテンプレートを作成する
固定ページのテンプレートは選択したテーマディレクトリ内の page.php で制御されます。
なんの装飾もない、極めてベーシックな【ヘッダー+パンくず(11項で作成済み)+コンテンツ+フッター】という構成の記述は以下の通りです。
ここからいろいろと修正していくことで、固定ページのレイアウトデザインを修正することができます。
<?php get_header(); //ヘッダー:header.phpを表示 ?> <?php get_template_part( 'inc/breadcrumb' ); //パンくずを表示 ?> <?php while ( have_posts() ) : the_post(); //WordPressお約束のメインループ ?> <?php the_content(); //エディタで登録したコンテンツを表示 ?> <?php endwhile; ?> <?php get_footer(); //フッター:footer.phpを表示 ?>
15-2. 投稿一覧テンプレートを作成する
投稿一覧ページのテンプレートは選択したテーマディレクトリ内の archive.php です。
固定ページテンプレート同様、極めてベーシックな【ヘッダー+パンくず+コンテンツ+フッター】という構成の記述のサンプルを下に掲載します。
このサンプルでは、投稿日時とタイトルの一覧をliタグで表示、その下にページネーションを表示します。
<?php get_header(); ?>
<?php get_template_part( 'inc/breadcrumb' ); ?>
<div>
<?php if (have_posts()) :
$html = ''; ?>
<ul>
<?php while (have_posts()) : the_post();
$time = get_post_time('Y年n月j日', false, $post->ID);
$html .= '<li><a href="' . get_the_permalink($post->ID) . '" ><span>' . $time . '</span>' . get_the_title() . '</a></li>';
endwhile;
echo $html; ?>
</ul>
<?php endif; ?>
<?php
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || !$wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1, 1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');
$paginate_base .= '%_%';
}
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 1,
'current' => ($paged ? $paged : 1),
'prev_text' => '←',
'next_text' => '→',
)); ?>
</div>
<?php get_footer(); ?>
15-3. 投稿詳細テンプレートを作成する
投稿詳細ページのテンプレートは選択したテーマディレクトリ内の single.php ですが、記述する内容は固定ページとほぼ同じです。
違うのは、「次のページ」や「前のページ」といった記事の前後ページへのリンクを用意するところだけです。したがってこの前後ページリンクが不要なら固定ページとまったく同じ内容になります。
<?php get_header(); ?>
<?php get_template_part( 'inc/breadcrumb' ); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<div>
<span class="previous"><?php previous_post_link('%link', '前へ', TRUE); ?></span>
<span class="next"><?php next_post_link('%link', '次へ', TRUE); ?></span>
</div>
<?php get_footer(); ?>
16. 動的部分のカスタマイズをする&必要なプラグインをインストールする
ここまでくると、ほとんどのサイトで必要になる最低限のサイト機能はすべて実装済みの状態です。
ここから先は各サイト各企業によって欲しい機能が違うので、カスタマイズの内容や必要となるプラグインが変わってきます。この先、自社で頑張って作りあげるのもおもしろいですが、一般的には、我が100ウェブはじめウェブの制作会社に依頼して作るほうがコスパは良い(速くて安い)ですし、その他の面(企画や運用面の困りごと)でも頼りになるのでおすすめします。
まあどちらにしても、100ウェブのWordPressカスタマイズ事例が役に立つはずですので、どうぞご活用ください。
17. デザインに沿って、固定ページや記事ページのデザインを実装する
並行して進めていたデザイン制作ができあがってきたらデザインをHTMLにして実装をおこないますが、原則として、共通部(ヘッダー部、フッター部、etc)はPHPファイルで管理し、ページ固有のコンテンツ部分のHTMLは固定ページのエディタ内に記述するようにしましょう。

ページごとに個別のPHPファイルを用意して、ページ固有のコンテンツ部分のHTMLもPHPファイル内に記述してしまう制作会社を多く見かけますが、基本的には誤りです。
確かにgitなどでデザインのバージョン管理をしたいがためにデザインもファイルに記述する運用をしたくなるのは分かりますが、それによって非エンジニアによる柔軟なサイト修正ができないのであれば、WordPressの本来の目的を達成できていないことになります。
WordPressは非エンジニアでもサイトの修正を簡単におこなうためのシステムです。
したがって、100ウェブでは、特にクライアントからの要望がない限り、ページ固有のコンテンツ部分のHTMLは原則、固定ページのエディタ内に記述して、納品後、クライアントが自由に管理画面から特定のページの修正をおこなうことができるような形にしてお納めしています。
なおWordPressには、エディタに入力した改行をbrタグやpタグに自動で変換するおせっかい機能がついています。このおせっかい機能、確かにサイト運用中のお知らせ記事投稿など非エンジニアの運用担当者の方が投稿する時などには、HTMLタグを入れなくて済むのでとても有用ですが、HTMLコーダーが実装をおこなうような固定ページでは、むしろないほうが良い機能です。したがって、固定ページではこの自動pタグ機能を無効にすることをお奨めします。やり方は以下の通り簡単です。
18. SEO関係の設定をする
デザインの実装が終わったら最後はSEO関係を対策しましょう。SEO関係は主にAll in One SEOプラグインが関係します。
18-1. All in One SEOの設定をおこなう
All in One SEOでタイトル初期設定をおこなうには「All in One SEO]-[検索の外観]でおこないます。
投稿、固定ページ、カスタム投稿タイプなど、投稿タイプごとにタイトルの出し方を設定できます。
固定ページは基本的に
#post_title | #site_title
で良いと思います。
カテゴリを持つ投稿やカスタム投稿などでは、
#post_title – #taxonomy_title | #site_title
のようにしてカテゴリ名を間にはさんでも良いと思います。
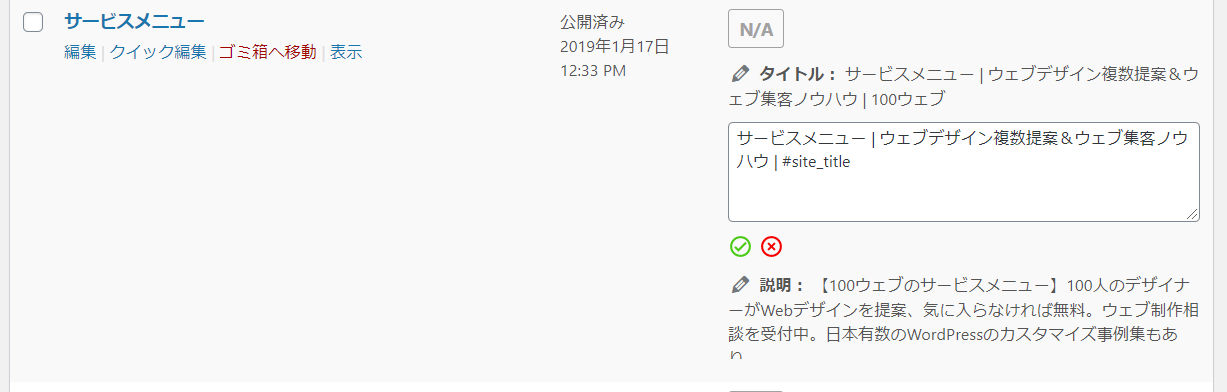
18-2. 個別にタイトル、ディスクリプションを設定する
初期設定が終わったら、特に推したいページは個別にタイトルやディスクリプションを設定したほうが効果的です。
[固定ページ]や[投稿]メニューを開くと一覧上でタイトルとディスクリプションを変更できますので、ふさわしいタイトルや文章に変更しましょう。

19. ベーシック認証を外してサイトを公開する
ようやく完成しました。長い道のりでしたね。
9-3項でつけたベーシック認証を外して、公開しましょう。
以下部分をコメントアウトするだけです。
# AuthUserFile /**********/.htpasswd # AuthGroupFile /dev/null # AuthName "Input ID and Password." # AuthType Basic # require valid-user # <Files ~ "^.(htpasswd|htaccess)$"> # deny from all # </Files>
20. Googleアナリティクスとサーチコンソールを設定する
サイト運用においてアクセス解析はなくてはならない必須ツール。そのアクセス解析を設定して、サイトの公開を完了しましょう!
20-1. Googleアナリティクスを設定し目標を登録する
GoogleアナリティクスでGoogleタグを取得し、「All in One SEO]-[一般設定]で「その他の認証」の中にそのタグをセットします。
次に、問い合わせがあった際に計測できるようにアナリティクスに目標を設定しましょう。なお、目標のゴールには問い合わせのサンクスページを設定してください。
Googleアナリティクスで目標を設定する
https://support.google.com/analytics/answer/1012040?hl=ja
こちら ↓ も検索スニペットに上がっている良記事なので挙げておきます。
Power Interactive社記事
https://www.powerweb.co.jp/column/ga-conversion.html
20-2. サーチコンソールを設定する
サイトへの流入キーワードや検索順位の確認ができるサーチコンソールもかなり重宝しますので登録をおこなってください。
サーチコンソールの登録が完了したら、必ずGoogleアナリティクスと連携をしてください。
アナリティクスで Search Console のデータを設定する
https://support.google.com/analytics/answer/1308621?hl=ja
以上、WordPressで会社のホームページを制作する手順のすべて、いかがでしたでしょうか?
今回ご紹介したのは本当に基礎中の基礎。そのうえであなたのサイトにしかないコンテンツを載せ、ユーザーにメッセージを届け、ユーザーに評価される「売れるサイト」にしていく作業はこれよりもっともっと大変なことなのは言うまでもありません。
でも、基本ができていれば、基本ができていないサイトと同じことをしても成果は如実に違うはずです。
自信をもって自社サイトを育てていってください!
プレーンなWordPressテーマを販売しています
このページの内容に沿ってWordPressを基礎から学ぶのに最適なプレーンテーマを販売しています。
高コスパで学びたい方はぜひ購入してください。
※ style無し, Bootstrap 4.5, jQuery 3.6
WordPress専門メンター
1対1の助言・指導で、あなたのWordPressサイト制作プロジェクトを成功へ導く。
WordPressサイトをゼロから立ち上げるノウハウを最速で伝授。
WordPress運用保守サービス
WordPressサイトの「システム保守」「デザイン更新業務」「機能追加」、それらすべてをWordPressノウハウ豊富な100ウェブがお引き受けします。
サイトは運用開始してからが本番。
豊富なノウハウで安心のWordPress運用保守代行サービス。
当社サービスについてなんでもご相談ください。
