
記事をサムネイル画像(アイキャッチ)も含めて新サイトに移行する(手作業多いがよく使う方法)
サイトのリニューアルで新しいサイトを立ち上げる際、既存の記事をまるごと新サイトに移行したいという要望は結構あります。
100ウェブでも移行についてはすでにいくつか事例を紹介もしています。
ただ、上で紹介したのはあくまでテキスト情報の移行のみです。
たとえば記事一覧ページが{サムネイル画像+タイトル}という形で記事を並べるデザインの場合、テキスト情報だけでなくサムネイル画像の移行が必要になります。サムネイル画像は通常、記事の「アイキャッチ」として設定しているサイトがほとんどだと思いますので、サムネイル画像の移行は言い換えれば「アイキャッチ」の移行ということになります。とすると、テキスト情報と一緒にこの「アイキャッチ」を移行しないことには、記事を完全に移行したことにならない・・・。
ということで今回は、記事の移行の際、サムネイル画像も含めて移行する手順についてご紹介したいと思います。
ところで、アイキャッチ画像の移行はそもそもプラグインでありそうだな、と思いますよね。
ところが、100ウェブでいろいろ探して試した結果、どれもうまく活用できませんでした。
そういう経緯から、今回紹介する手順については、多少アナログな作業は増えますが、それでも確実で汎用性の高いサムネイル画像移行手順だと思います。実際100ウェブが携わる移行プロジェクトではほぼこのやり方でやっています。
1.まず移行の準備
- 移行元サイト側
- 記事をCSVでエクスポートするためのプラグイン「Export any WordPress data to XML/CSV」のインストール
- 移行先サイト側
- 記事をCSVでインポートするためのプラグイン「Really Simple CSV Importer」のインストール
- アイキャッチの代わりになるフィールドを用意するためのカスタムフィールドプラグイン「アドバンストカスタムフィールド」のインストール
2.移行元から記事データのCSVエクスポートと画像のダウンロード
- Export any WordPress data to XML/CSVで記事をエクスポートする
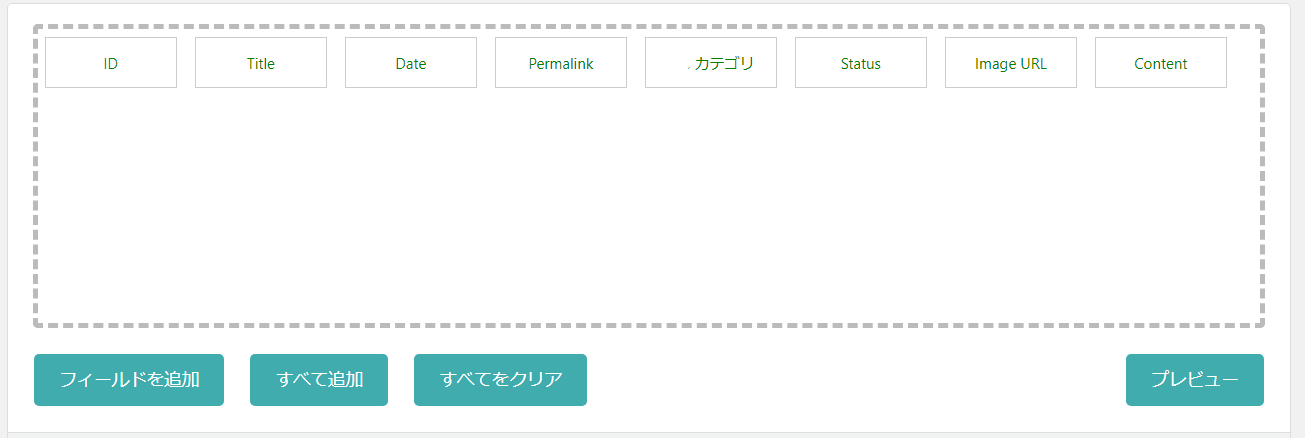
このとき出力する項目は、以下の実際の画面イメージを参考にしてください。

※ ここで重要なのが「Image URL」。
このカラムに記事で使われている画像が “|”(パイプ)区切りで格納されます。 - 出力したCSVを開き、Image URLカラムの最初の “|”(パイプ)文字列以降を削除します。これでアイキャッチ画像のURLだけが残ります。
さらに、ドメインが変わるなどでパスが移行元と移行先で変わる場合は、移行先のパスに直します。
- FTPなどで「/wp-content/uploads/」配下のファイルをディレクトリごとダウンロードする
3.移行先にアイキャッチのURLを登録するカスタムフィールドを用意する
(アドバンストカスタムフィールドの詳しい使い方は検索すればたくさん出てきますので、ここでは省略させてください)
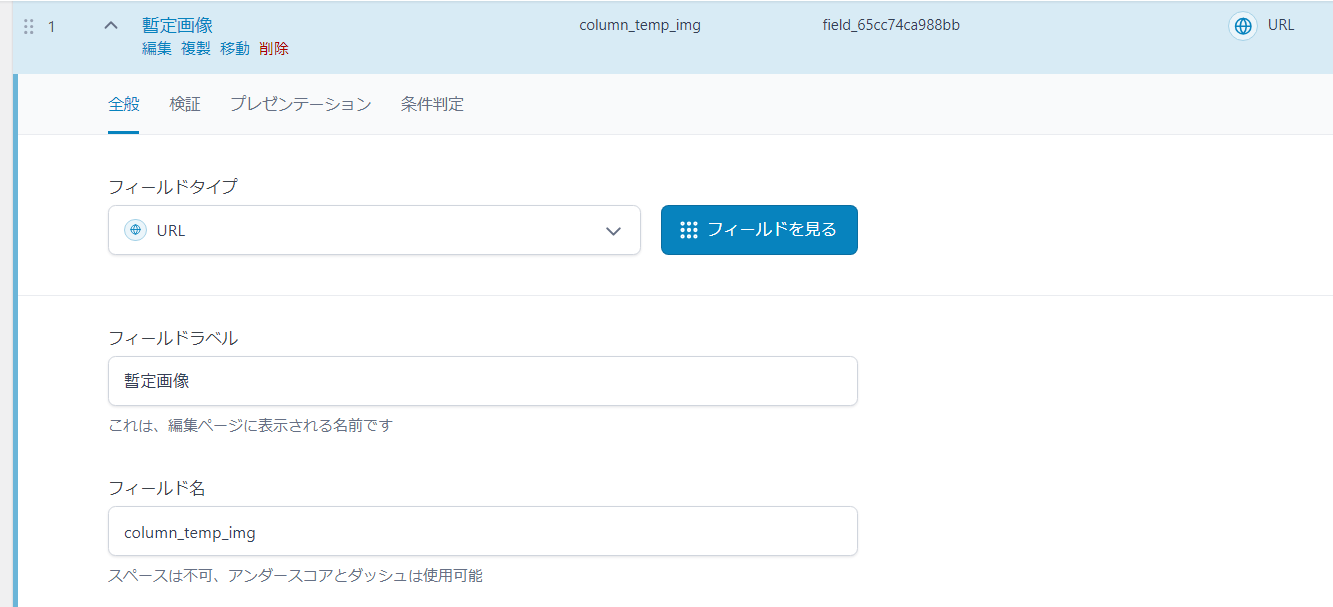
移行先のカスタム投稿タイプを対象にして、以下のようなカスタムフィールドを用意します。

このcolumn_temp_imgフィールドにアイキャッチ画像のURLを登録します。
4.移行先に記事データのCSVインポートと画像のアップロード
- 移行元から出力したCSVを、移行先にインポートするためのCSVに加工します。
カスタムフィールドを含む記事レコードの一括インポートについては以下のURLで詳しく説明していますのでそちらを参考にしてください。
https://100webdesign.jp/services/wordpress/wp_result/wp_result-697/
【ここがポイント!】
このとき、「Image URL」カラムのインポート用カラムは「column_temp_imgフィールド」カラムにしてください。こうすることで、アイキャッチ画像のURLがcolumn_temp_imgフィールドに登録されることになります。 - できあがったCSVを移行先にインポート(管理画面メニュー「ツール > インポート > CSV」)します。
- 移行元からダウンロードした「/wp-content/uploads/」配下のファイルを移行先の同じディレクトリにアップロードします。
5.出力用のPHPコードを書く
archive.phpなど一覧出力のテンプレートファイルのループ部分のサンプルコードを以下に記します。
<?php
$html = '';
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
$title = get_the_title();
$image_url = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'thumbnail' );
if ($image_url){
$image_url = $image_url[0];
} else {
$image_url = get_field('column_temp_img', $post->ID);
}
$html .= '<div><article><a href="' . get_the_permalink() . '">
<div class="news-img"><img src="' . esc_html($image_url) . '" alt="' . $title . '"></div>
<div class="news-txt"><h3>' . $title . '</h3></div></a></article></div>';
}
}
echo $html;
?>
こんな感じですね。
アイキャッチが登録されていればそちらを表示、登録されていなければ ‘column_temp_img’ フィールドに登録されているURLを表示します。
イコール、新サイトで新たに作る記事の場合はアイキャッチに画像を登録すればサムネイルとして出るし、旧サイトの記事はアイキャッチがなくても画像パス(URL)直接指定でサムネイルが表示されるということです。
以上、長くなりましたがどうだったでしょう?
アイキャッチの移行を諦めていたサイト制作者の方がいたら、少しは役に立つかな?って思います。
また、主にデザインリニューアルがメインで、サイトマップやメニューの構成はリニューアル前と後でほぼ変わらない場合には別の方法もありますので、こちらも参考人してみてください。
【サイト移行】メディア(画像)ファイルを移行する
https://100webdesign.jp/services/wordpress/wp_result/wp_result-24884/
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

