
フォームの選択項目によって、他の項目の表示/非表示や必須/任意を切り替える
たとえば問い合わせフォームで法人の方に入力してもらいたい項目と個人の方に入力してもらいたい項目って微妙に違います。
【法人】
・会社名(必須)
・氏名(必須)
・メールアドレス(必須)
・住所(必須)
・電話(必須)
・FAX
【個人】
・氏名(必須)
・メールアドレス(必須)
・住所(必須)
・電話(必須)
みたいな感じで。
こんなとき、できることなら、個人と分かった場合は、会社名とかFAXの入力項目自体をなくしたい。多少CVに影響ありそうだから---
ということで、今回はこれの解決をContact Form 7のフォームでやる方法について紹介したいと思います。
以前こんな事例を紹介していますが、それの拡張といったイメージで考えてください。
【Contact Form 7】フォームの特定の項目の入力内容によって、別の任意入力項目を必須に切り替える
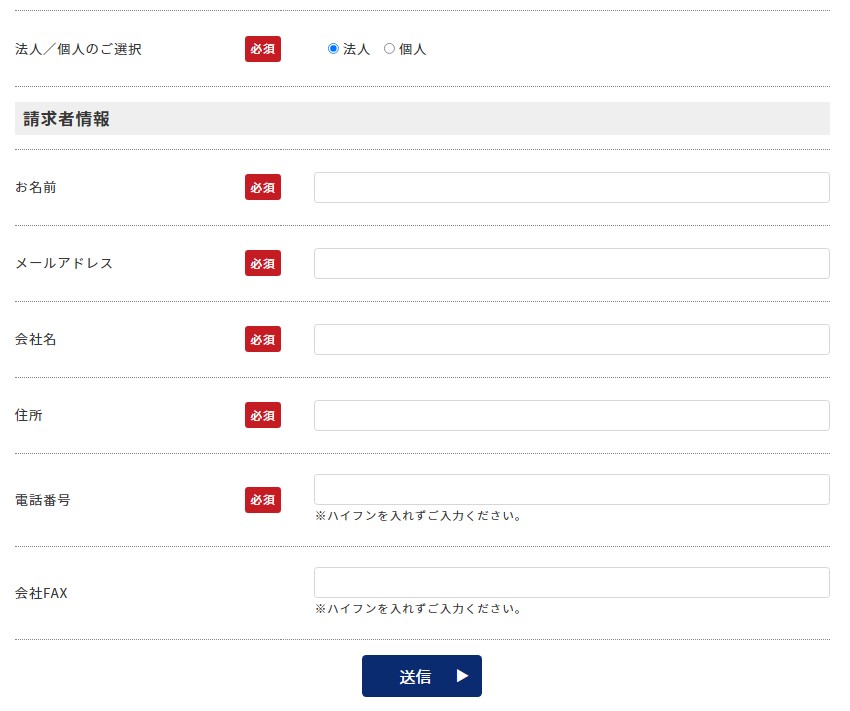
フォームは以下のように、最初に法人か個人か聞いてしまって、それの選択状態で入力項目を切り替えることにします。

入力項目の表示/非表示自体はjavascriptで制御すればいいだけですが、今回のポイントは個人用の入力フォームにしたときの「会社名」の扱いで、この「会社名」がContact Form 7側で必須項目になっていると、個人用のフォームでは「会社名」は未入力状態となるため、バリデーションエラーで返ってきてしまいます。
そこで、Contact Form 7上では「会社名」を必須項目とせず、次のフィルターでバリデーションを後付けする方法で対応します。
テーマのfunctions.phpに以下を追記
add_filter( 'wpcf7_validate', 'kaiza_wpcf7_validate', 11, 2 );
function kaiza_wpcf7_validate( $result, $tags ) {
foreach ( $tags as $tag ) {
$name = $tag['name'];
if ( $name == 'kojin_houjin' ) { //「個人/法人」選択ラジオボタン
$way = $_POST[ $name ];
}
}
foreach ( $tags as $tag ) {
$name = $tag['name'];
if ( $name == 'your-company' ) { //「会社名」入力項目
$your_company = $_POST[ $name ];
if ( $way == '法人' && $your_company == '') {
$result->invalidate( $name, '入力してください。' );
}
}
}
return $result;
}
入力項目の表示/非表示制御のjavascriptはjQueryを使います。
$(function () {
let switchItems = $('.disp_by_click'); //会社関係の項目にはこのクラスをつける
let inputValue = $('input[name=kojin_houjin]:checked').val();
if (inputValue === '個人') {
switchItems.hide();
} else {
switchItems.show();
}
});
$("input[name='kojin_houjin']").change(function () {
let radio_kojin_houjin;
let switchItems = $('.disp_by_click');
$("[name='kojin_houjin']:checked").each(function () {
$(this).attr('checked', 'checked');
radio_kojin_houjin = this.value;
if (radio_kojin_houjin === '個人') {
switchItems.hide();
} else {
switchItems.show();
}
});
$("[name='kojin_houjin']:not(:checked)").each(function () {
$(this).removeAttr('checked');
});
});
最後にContact Form 7の設定内容はこちら(※ 説明に不必要なHTMLの記述は省略しています)
================
法人/個人のご選択 必須
[radio kojin_houjin use_label_element default:1 “法人” “個人”]
請求者情報
お名前 必須
[text* your-name]
メールアドレス 必須
[email* your-email]
<div class=”disp_by_click”>
会社名 必須
[text your-company]
</div>
住所 必須
[text* address1]
電話番号 必須
[text* tel]
<div class=”disp_by_click”>
会社FAX
[text fax]
</div>
[submit “送信”]
================
これにて一件落着。
なお、項目の入力内容を条件にして、他の項目の表示/非表示を制御できるContact Form 7アドオンプラグインもあるので、それを使っても同様のことができます。
Conditional Fields for Contact Form 7
これも非常に便利なので使ってみるのも良いと思います。
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

