
投稿(post)と特定のカスタム投稿タイプではGutenberg有効、それ以外ではGutenbergもビジュアルエディタも無効にする
最近はGutenbergを利用してコラムやお知らせを投稿するサイト運営者の方が増えています。
ただ、固定ページやオリジナルで用意したカスタム投稿タイプでは、Gutenbergが使えてしまうと、サイト運営中にGutenbergで固定ページなどを開いて保存されてしまったとき、HTMLが改変されてしまってレイアウトが崩れる懸念があります。
これは困るので、投稿と特定のカスタム投稿タイプ(ここでは”works”とします)ではGutenbergエディターを有効にし、それ以外ではGutenbergもビジュアルエディタも無効にしておくのが安全だと思います。
今回はその方法のご紹介だけ。
まずClassic Editorプラグインをインストールしましょう。
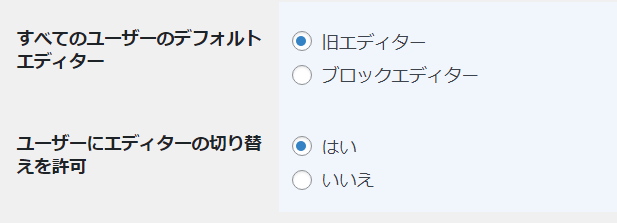
そして次のように設定をします。

そしてテーマの functions.php に以下を追記します。
/* 投稿以外でブロックエディターを無効にする */
add_filter( 'use_block_editor_for_post_type', 'disable_block_editor', 10, 2 );
function disable_block_editor( $use_block_editor, $post_type ) {
if ( $post_type !== 'post' && $post_type !== 'works') {
return false;
}
return $use_block_editor;
}
/* 投稿以外でビジュアルエディタ無効にする */
function disable_visual_editor( $wp_rich_edit ) {
$posttype = get_post_type();
if ( $posttype !== 'post' && $posttype !== 'works') {
return false;
} else {
return $wp_rich_edit;
}
}
add_filter( 'user_can_richedit', 'disable_visual_editor' );
ただし、これだけだとカスタム投稿タイプ”works”でGutenbergが有効になりません。
そもそもカスタム投稿タイプではGutenbergはデフォルトで無効になっています。
そこで”show_in_rest”を true にする必要があります。
/* カスタム投稿タイプの追加 */
add_action('init', 'create_post_type');
function create_post_type() {
register_post_type('works', /* post-type */
array(
・・・
"show_in_rest" => true,
・・・
)
);
}
以上です。
下の記事の合わせ技一本みたいな感じです。
こちらも参考まで。
WordPress5.0でも新エディタ「Gutenberg」ではなく旧エディタを使い続ける
Gutenbergを使っているサイトで、特定のページやカスタム投稿でGutenbergを無効にする
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

