
自社サイトにチャットボット
10. ユーザーの入力内容を取得し、チャットボット応答文に挿入する
今回は、来店の予約をチャットボットで受け付ける想定で、予約の日付や予約者名を取得して応答文に挿入する方法のご紹介です。
- まずは、初期画面に予約を受け付けるための選択肢を作らないといけませんね。
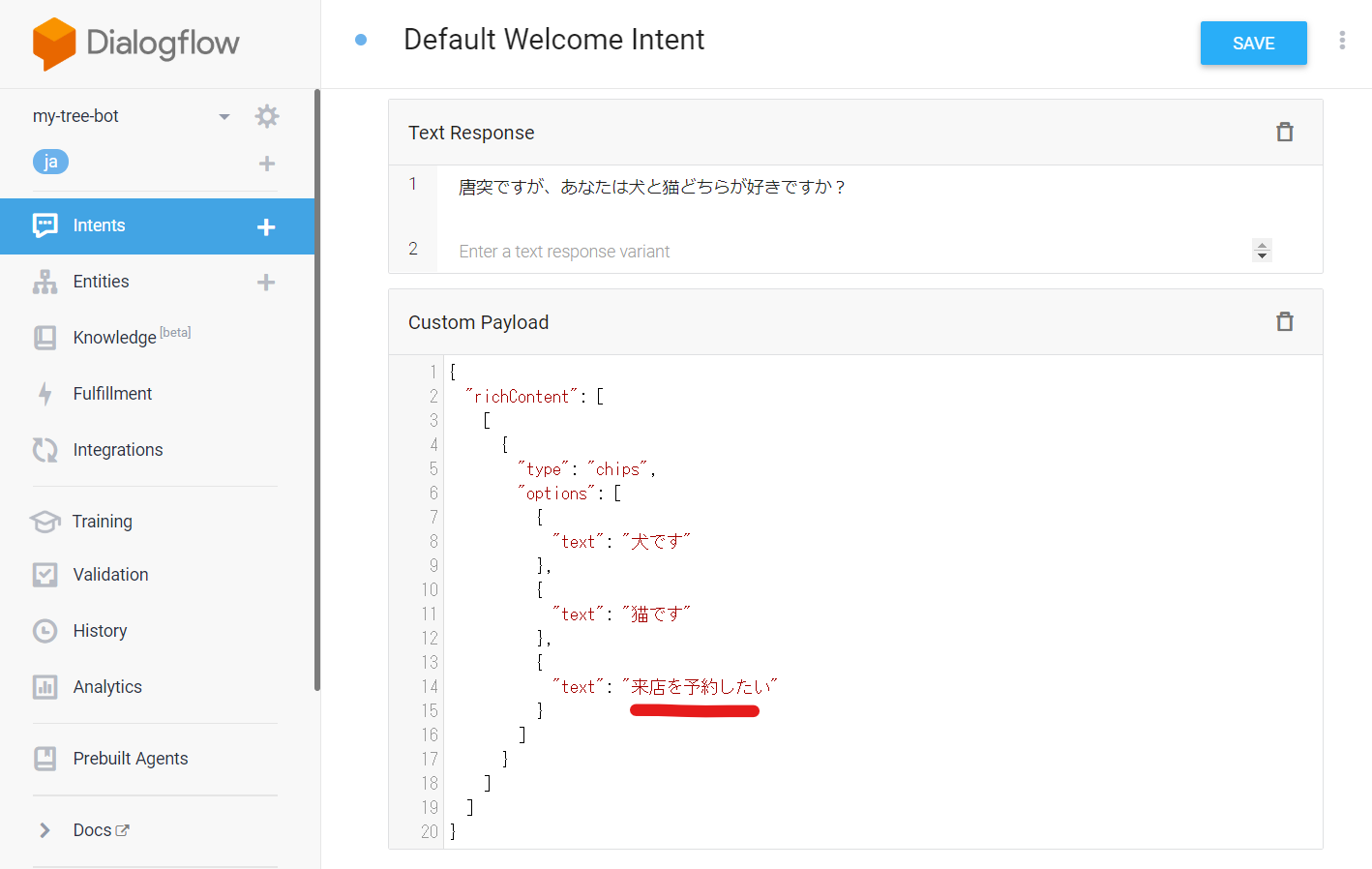
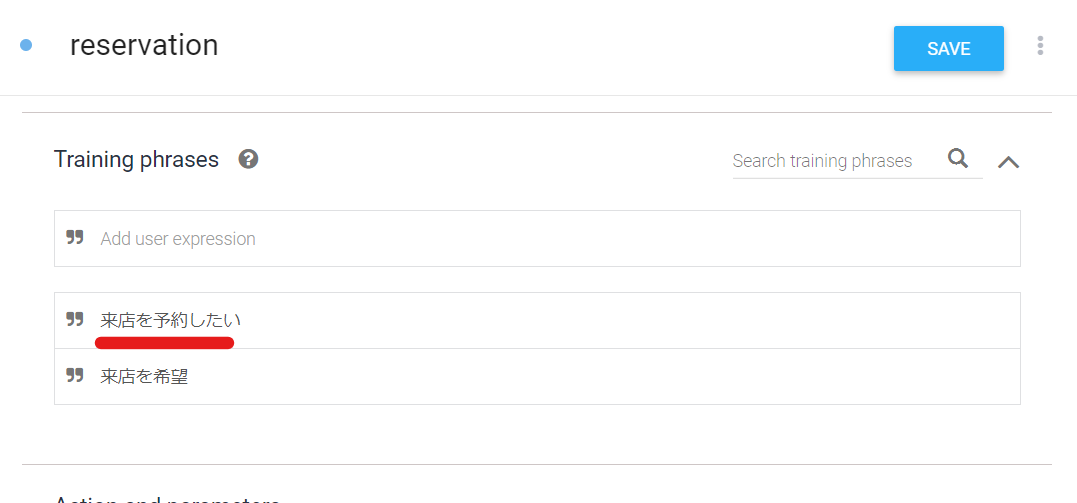
intent「Default Welcome Intent」のresponseに「来店を予約したい」という選択肢を作りましょう。
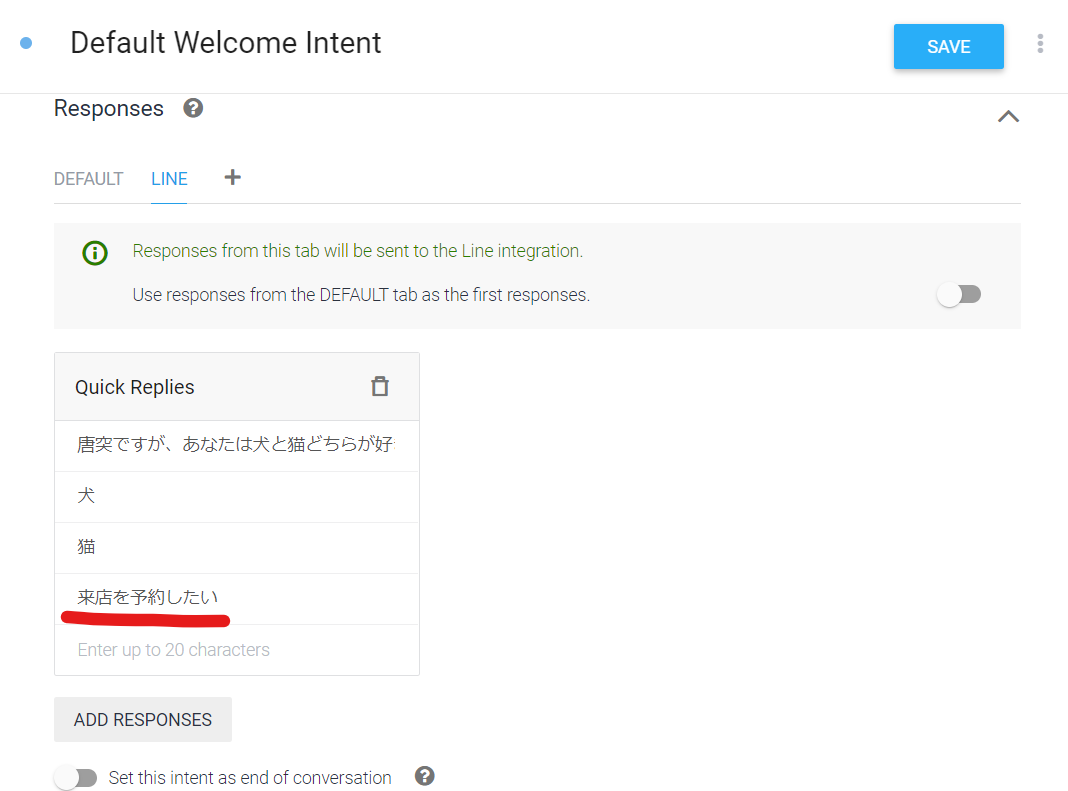
LINEも同様に作りましょう。


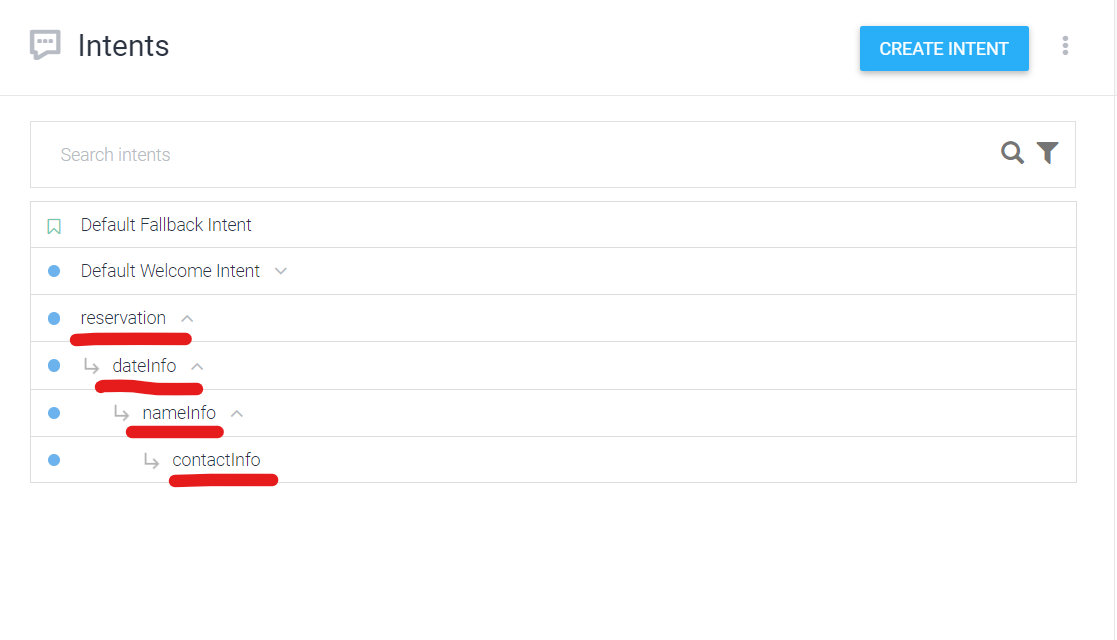
- 上位のintent「reservation」から下図のような構造でfollow-up intentを4つ用意します。

- intent「reservation」を「来店を予約したい」の受け皿に、intent「dateinfo」を日付指定の受け皿に、それぞれします。
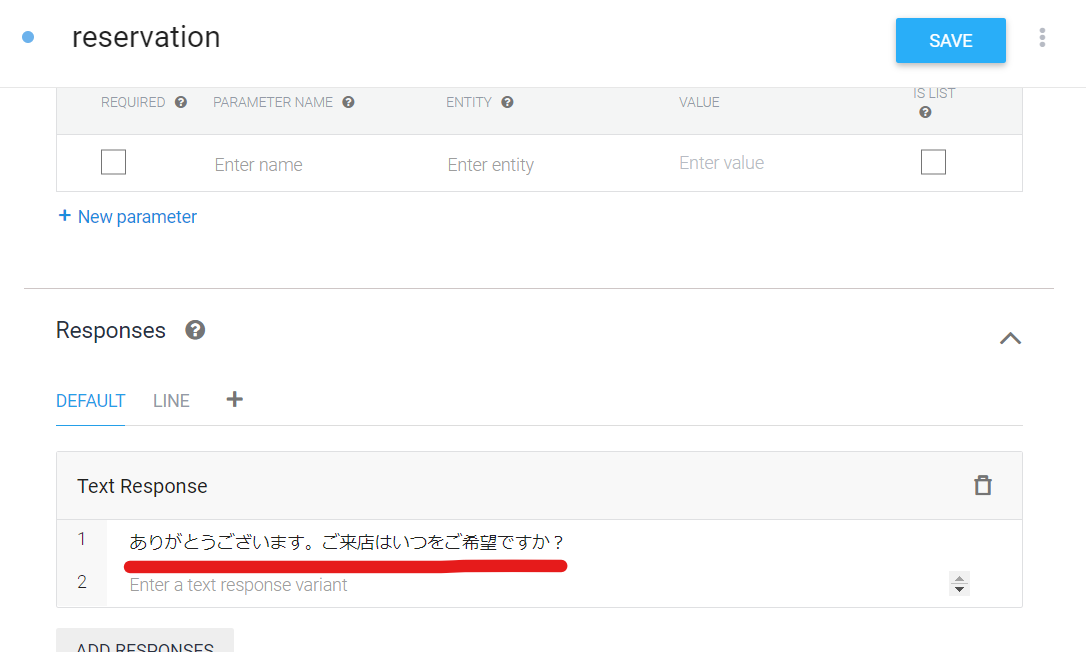
細かい設定はこれまでの記事ですでに説明済みですので、説明は省略します。一応、設定の画像だけ参考に貼り付けておきます。




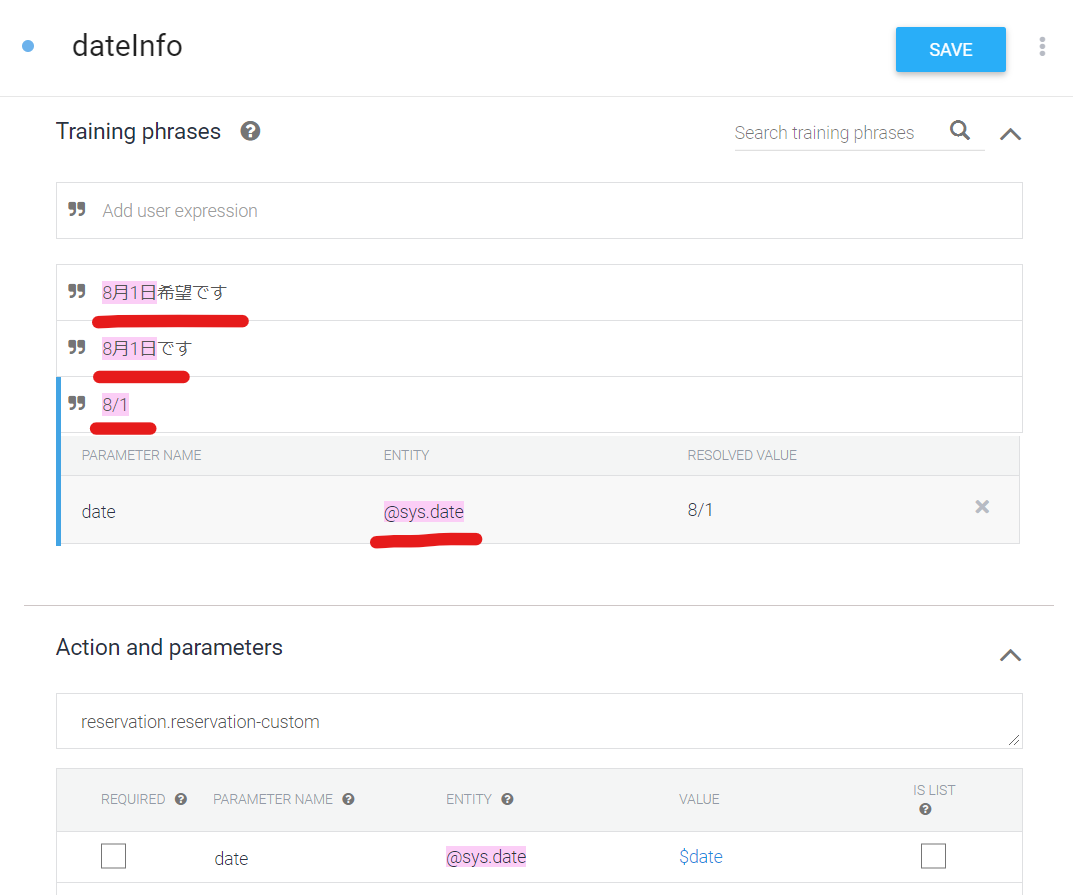
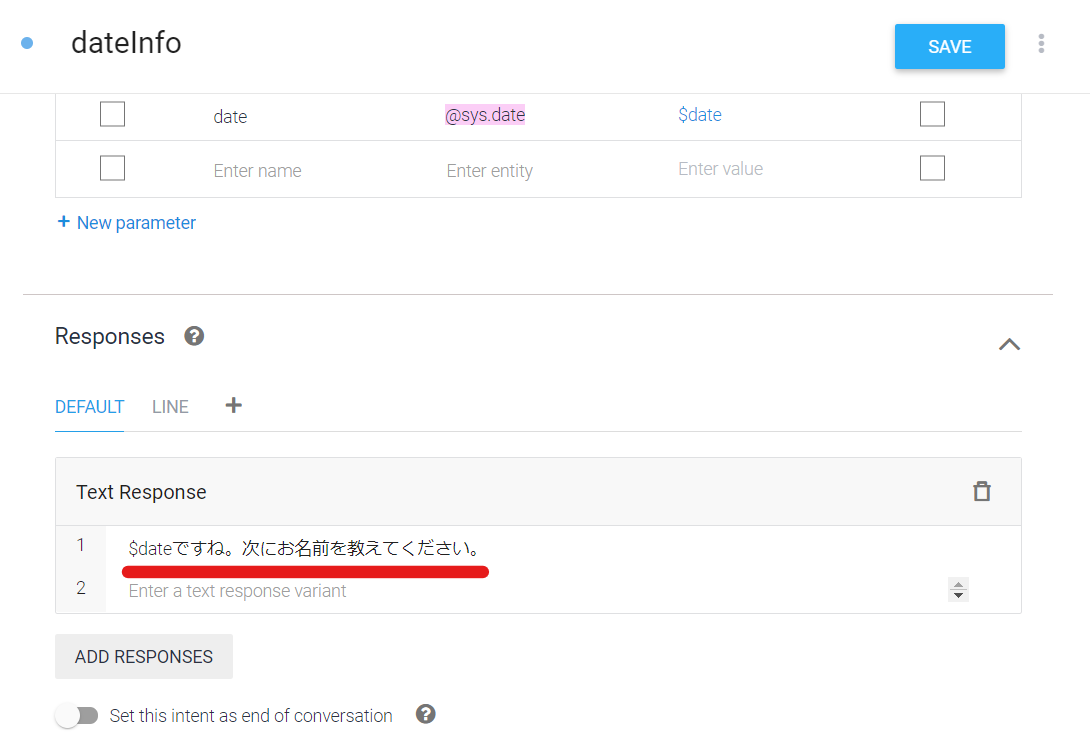
ここでひとつ目ポイントです。
Text Responseのところで「$dateですね。」としてますが、こうすることにより、上のTraining Phrasesで取得した日付情報を取得してここに出力することができます。
つまり、ユーザーが
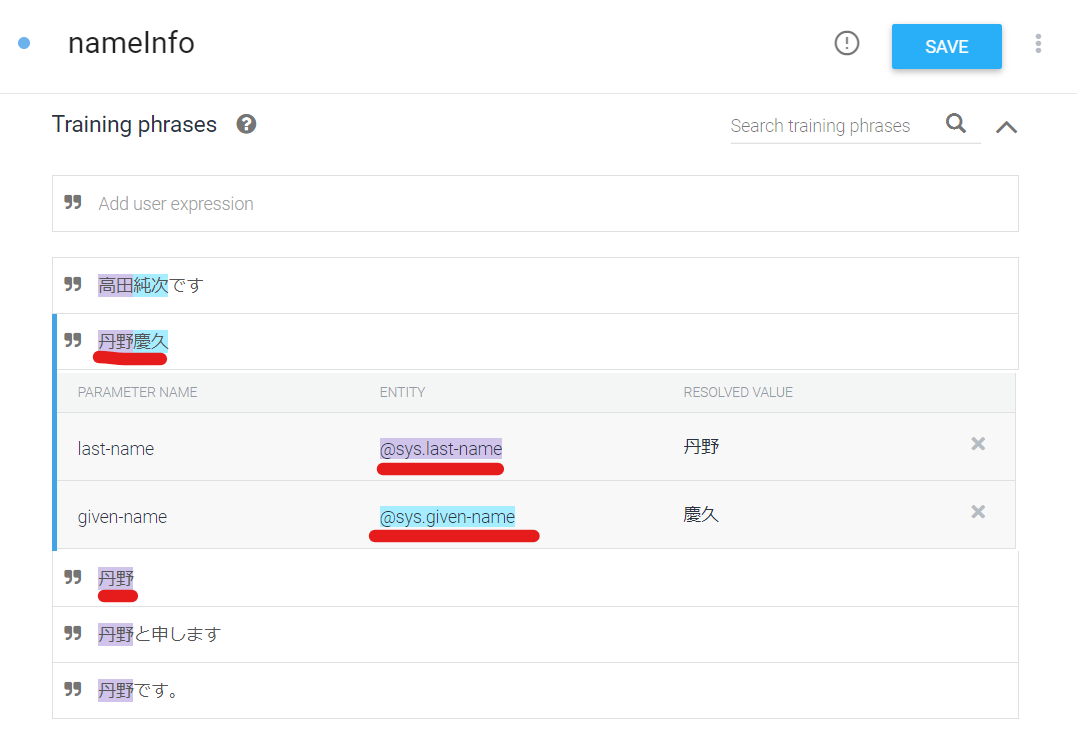
「9月26日です」と入れられたらそれを日付と認識し、その返答として「2020-09-26ですね。」と返すことができるというわけです。 - 次にintent「nameinfo」。

ここで2つ目のポイントです。
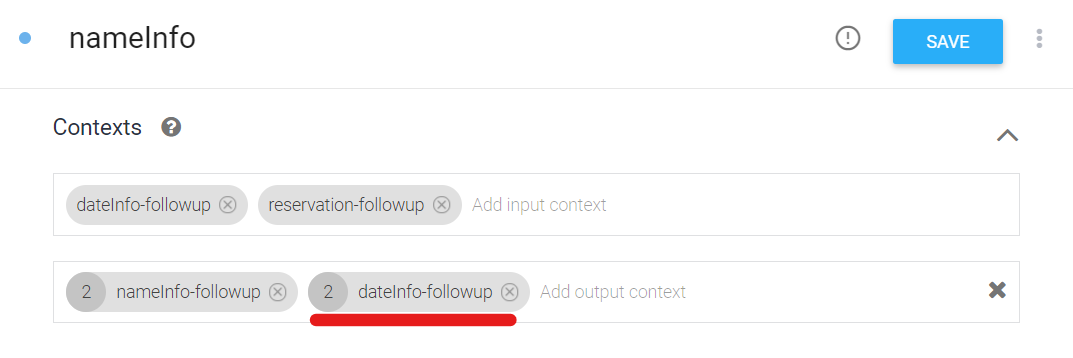
「Add output context」で、「dateinfo-followup」を追加してください。
これをすることで、次のintent「contactInfo」に「dateinfo」の入力内容、すなわち「2020-09-26」という予約の日付情報を渡すことができます。後の部分は設定画像のみ貼り付けて、説明は省略します。


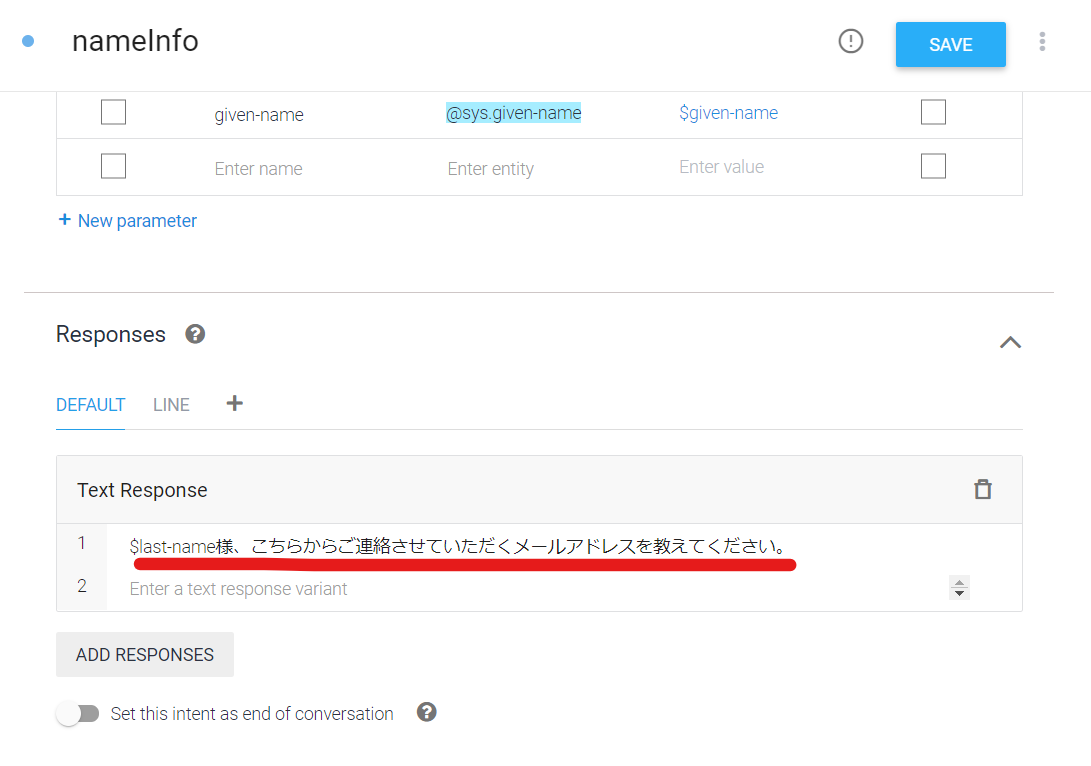
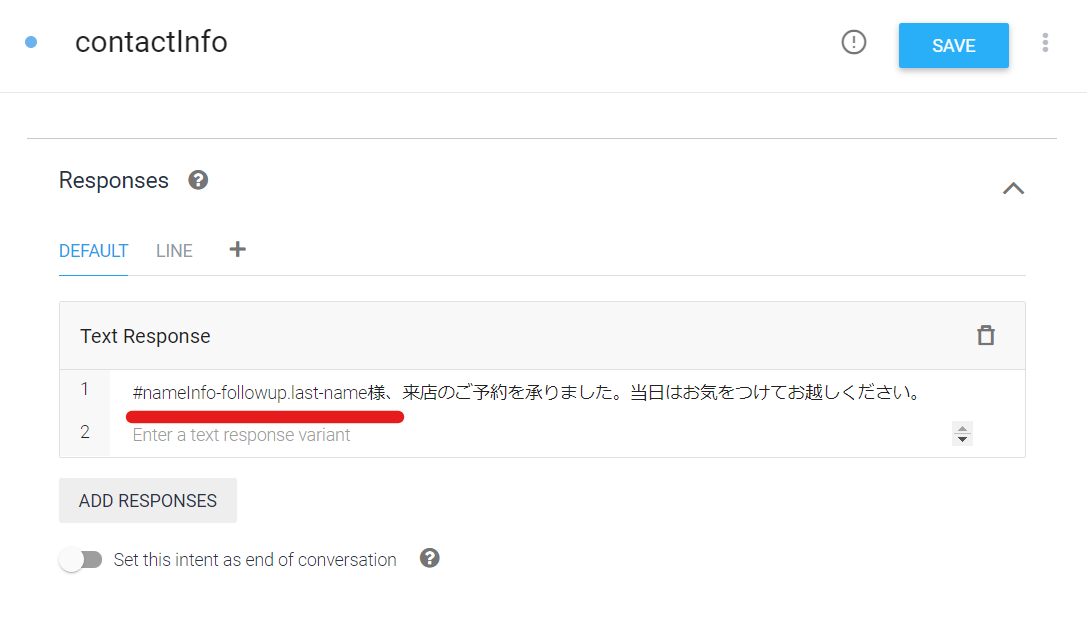
ちなみにこちらでもText Responseのところで「$last-name様、」と設定しています。ユーザーが「丹野」という名前を入れたら「丹野様、」と返します。 - 最後にintent「contactinfo」。

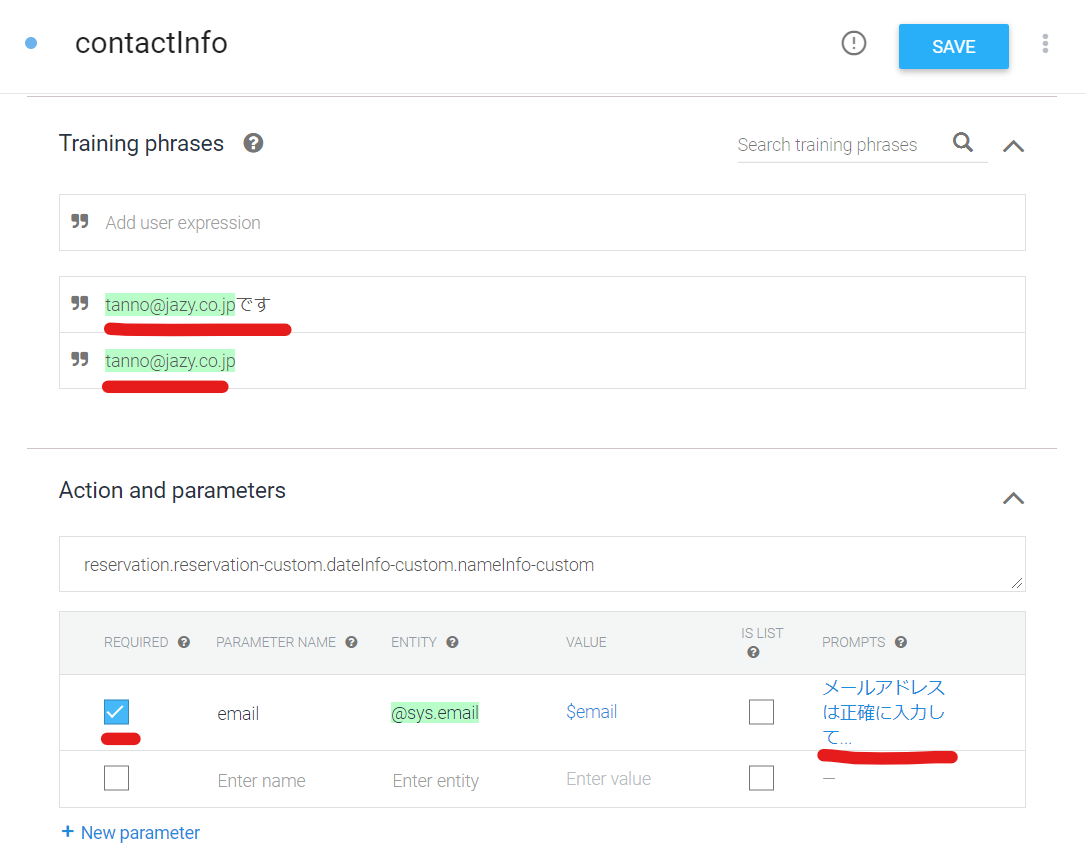
ここではメールアドレスの入力をしてもらいたいので、必須にチェックを入れ、バリデーションエラーのときの警告文も登録します。
ここで3つ目のポイント。
Text Responseに「#nameInfo-followup.last-name様、」とあります。
当intentではなく、別のintent「nameInfo」の入力データを出力したいときにはこのようにintent名を指定して書くようにします。
なお、当intentの input context欄に「nameInfo-followup」がないと取得できませんので、4項で記載したように、次のintentのinput contextに引き継ぎたい場合は必ず「Add output context」に引き継ぎたい「intent名-followup」を加えるようにします。
ユーザーの入力内容を取得し、チャットボット応答文に挿入する方法のご紹介でした。
ところで、ここで作ったintentsは、ユーザーが入力した日付や名前、メールアドレスを、誰も知らない&どこにも保持しないまま終わる無意味なチャットボットでした。
せっかくなのでそれらの情報を保持して、簡易な予約サービスにしてしまおう!と思った方は次のページへ。
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

