
自社サイトにチャットボット
5. Custom Payloadを使って回答を選択型にし、想定外の回答をされにくくする
今回は、「Custom Payload」という機能を利用して、ユーザーに回答の選択肢を提示し、想定外の回答をされにくくする方法についてご紹介します。
※ 連載になっていますので、前回までの記事を読んでいる前提で話を進めさせてもらってます。
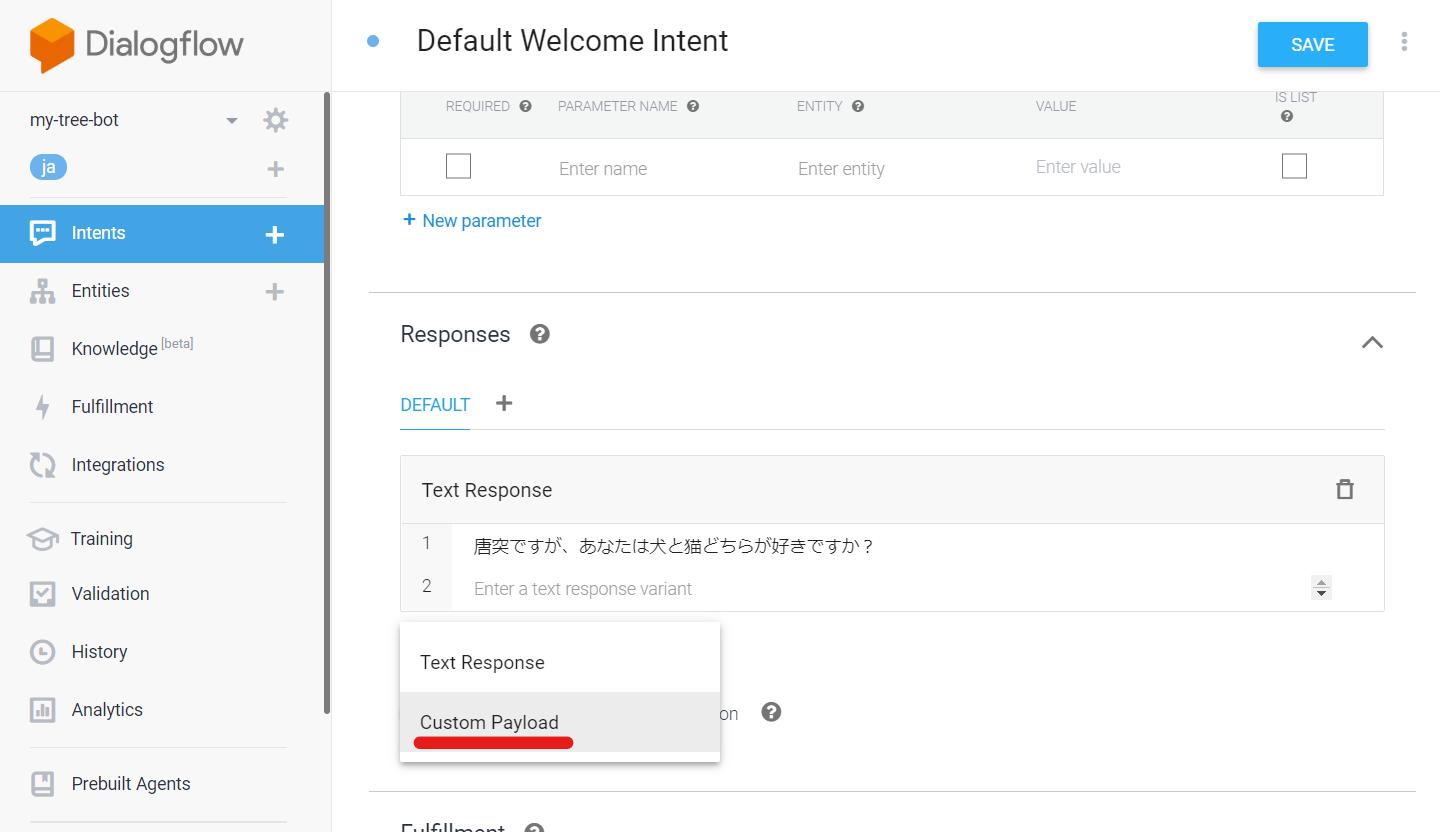
- intent「Default Welcome Intent」を開きます。
- 「Responses」にある「ADD RESPONSES」をクリックし、「Custom Payload」を選択します。

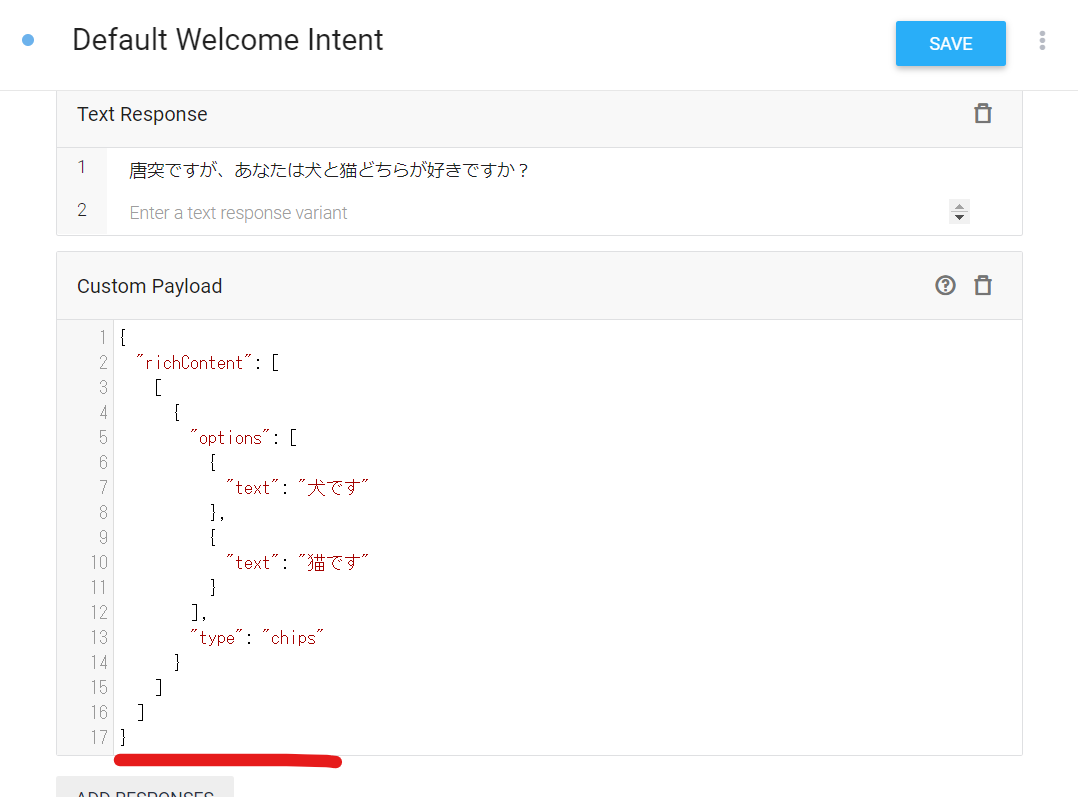
- Custom Payloadに次のコードを貼り付けます。
{ "richContent": [ [ { "type": "chips", "options": [ { "text": "犬です" }, { "text": "猫です" } ] } ] ] }
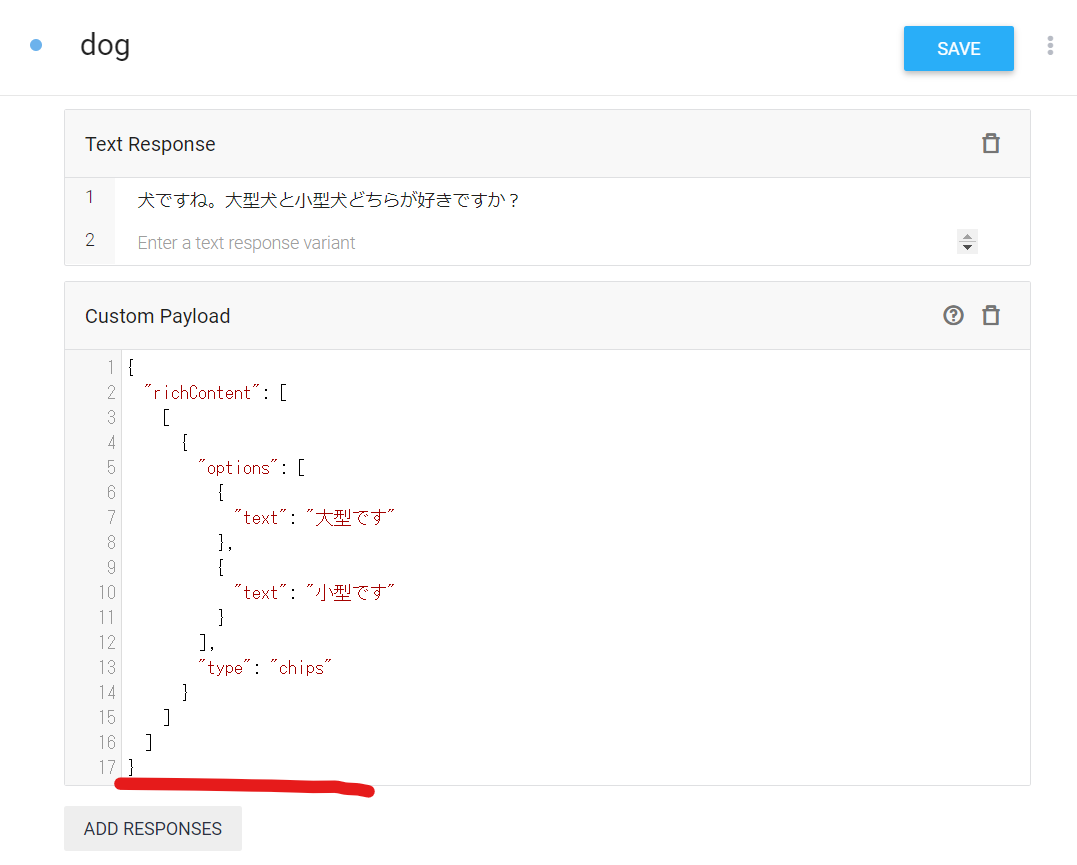
- intent「dog」と「cat」についても同様に「Custom Payload」を選択し、以下のコードを貼り付けます。
{ "richContent": [ [ { "options": [ { "text": "大型です" }, { "text": "小型です" } ], "type": "chips" } ] ] }
これで設定のほうは完了です。
今回もシミュレートを試したいのですが、シミュレート機能はリッチコンテンツ対応していません。
そこで、別の方法で確認します。
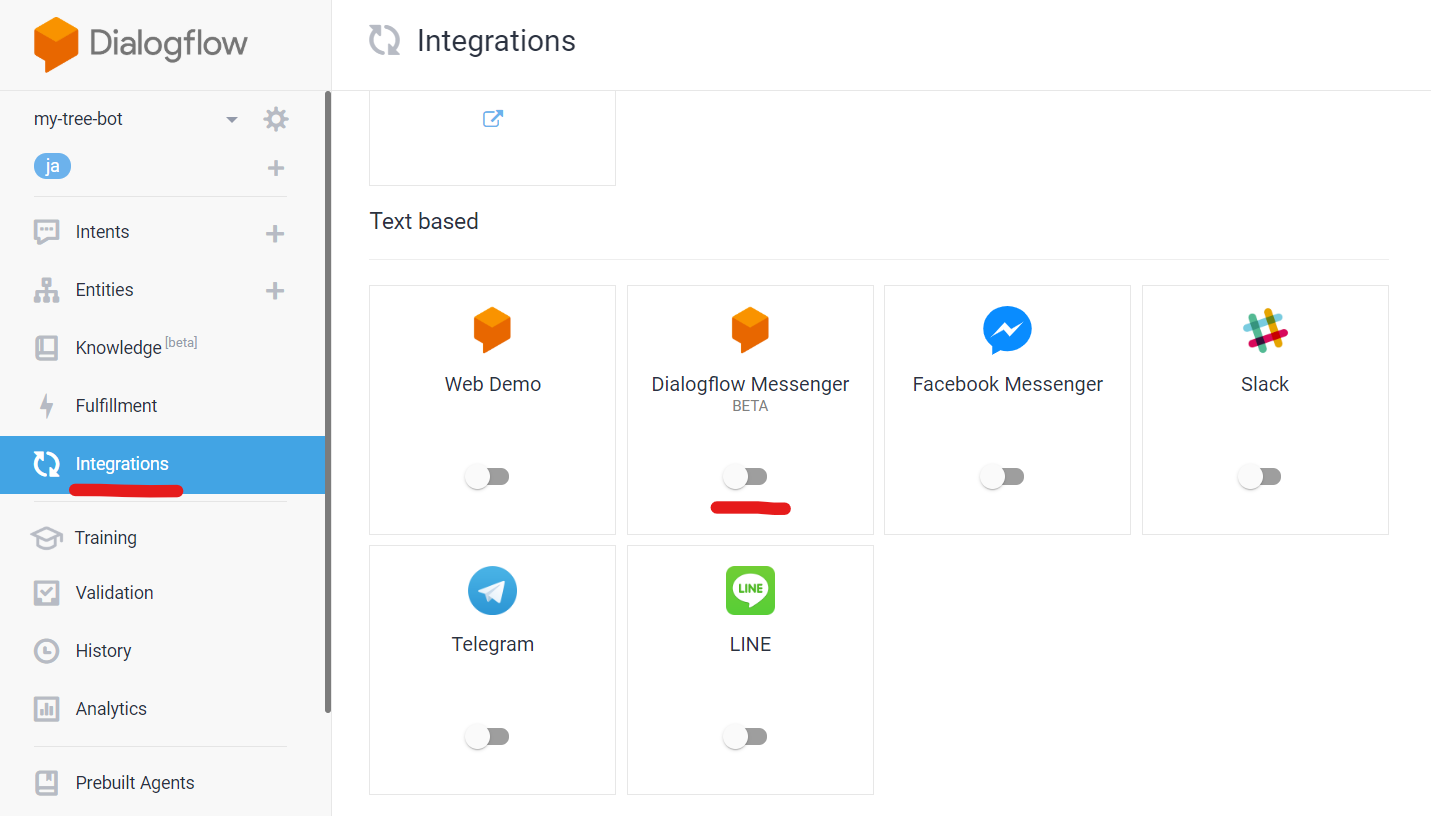
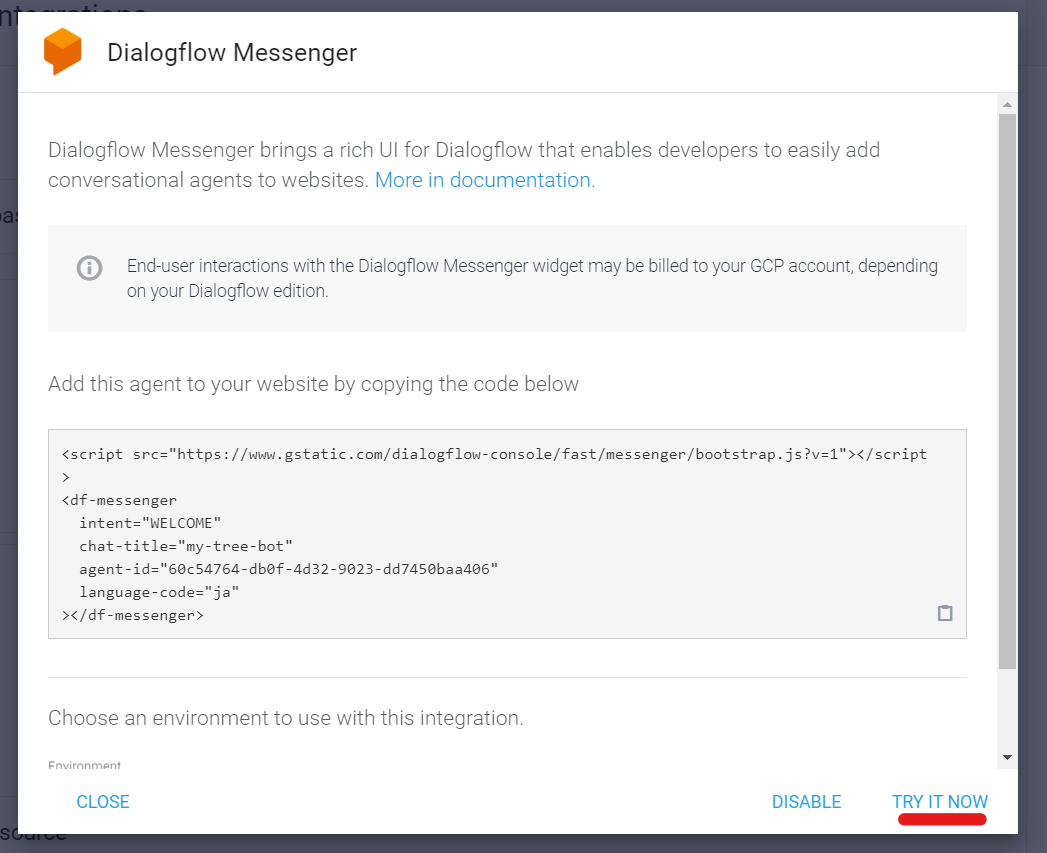
- 左メニューからIntegrationsを選択し、Dialogflow Messengerをクリックします。

- 「TRY IT NOW」をクリックします。

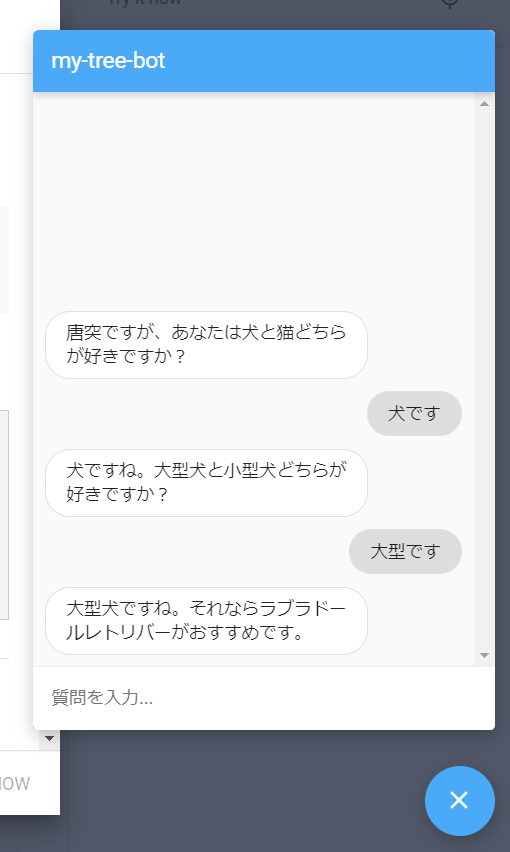
- すると右下にチャットボットが出てくると思いますので、そこで試してみてください。

図のように、選択肢が現れて選択していくとシナリオが進んでいくことがわかると思います。
このようにして、「Custom Payload」を使えば、回答を選択型にすることができ、ユーザーの想定外の回答をされにくくすることができます。
さて、次はいよいよこのチャットボットを実際に自分のサイトに張り付けてみましょう。
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

