
Bootstrapをフル活用する!Web制作
インタースティシャル広告ーいわゆる画面ど真ん中表示の割り込み広告をBootstrapでつくる
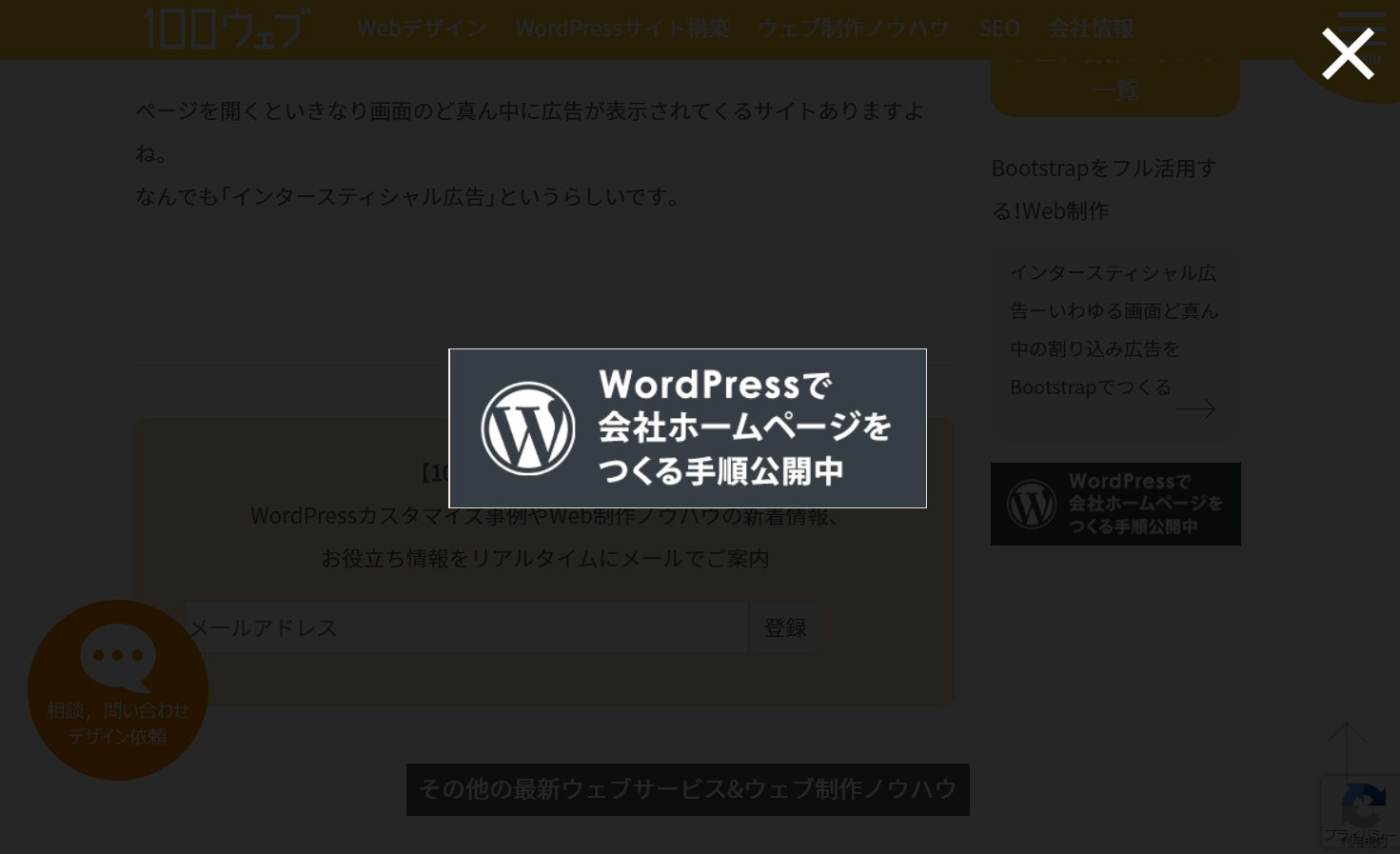
ページを開くといきなり画面のど真ん中に広告が表示されてくるサイトありますよね。「インタースティシャル広告」というらしいです。
こんなやつです。

これをBootstrapで作ってみましょう、というのが今回のテーマです。
BootstrapにはModalという上の画像そのままの機能があるのでそれを活用してつくることにします。
ただし考慮すべきポイントは2つ。
- ページロード時に自動で広告表示する
- なんども広告が出るとユーザーから嫌われるので、1回広告を表示したユーザーに対しては、2回目は表示させない
それでは作っていきます。
まず参照するファイルはこれ。Bootstrapはもちろんですが、JQueryとJquery-Cookieも読み込みます。
Cookieは2回目以降広告を表示させないようにするために使います。
で、最後のscript.jsは自分で用意するJavascriptファイルです。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script type='text/javascript' src='https://code.jquery.com/jquery-3.5.1.min.js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js'></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
<script type="text/javascript src="script.js"></script>
次は実際のモーダル(広告)表示まわり。
Bootstrap ModalのHTMLとCSSを多少カスタマイズして、上の図みたいに表示されるようにします。
HTML
<div class="modal fade" id="modal-ad" tabindex="-1">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body">
<a href="https://100webdesign.jp/" target="_blank"><img src="https://100webdesign.jp/wp-content/uploads/2021/01/100web-wp_400_01.png"></a>
</div>
</div>
</div>
</div>
CSS
/* overlay ad */
.modal-header {
border-bottom: 0;
display: block;
position: absolute;
right: 0;
}
.modal-open .modal {
background-color: rgba(0, 0, 0, 0.7);
}
.modal .close {
color: #fff;
font-size: 3.5em;
text-shadow: none;
opacity: 1;
}
.modal-content {
border: 0;
border-radius: 0;
}
最後にscript.js
$(window).on('load', function () {
if ($.cookie('adFlg') != 'on' && $('#modal-ad').length) {
//画面読み込み500ms後にモーダル表示
setTimeout(function () {
$('#modal-ad').modal('show');
}, 500);
$.cookie('adFlg', 'on', {expires: 7, path: '/'}); //7日保存
}
});
このscript.jsはページロード時に発火し、#modal-ad の要素があるページで Cookie「adFlg」が「on」でなかったら、500ms後にモーダルを表示し、Cookie「adFlg」を7日間の間「on」にします。
これで最初のアクセス時にはインタースティシャル広告が自動で表示され、以降7日間は広告が表示されなくなります。
始めたばかりのサービスでとにかく会員登録を促したい時とか、目玉商品などをなりふり構わず強烈に推したい時とかに使える仕掛けですね。
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

