コーポレートサイト
ユニバーサルデザイン調査会社のホームページ
| 企業名 | インクルーシブデザイン・ソリューションズ様 |
|---|---|
| システム | WordPress |
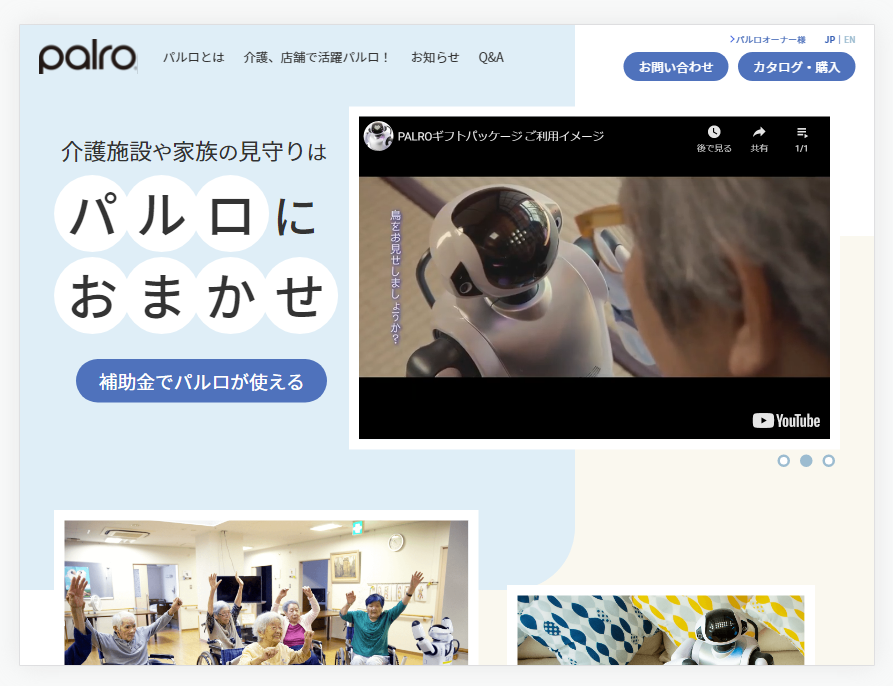
カラーユニバーサルデザインを意識した濃淡ハッキリのデザイン
カラーユニバーサルデザインは非常に要件が細かく、普段意識したことがない方にとっては難しく感じると思います。
そこでポイントをいくつかシンプルにまとめてみました。
1.赤よりもオレンジを使う
赤は、サイトデザインでも利用頻度が高い黒と混同しやすい色です。
オレンジを使ったほうがいいです。
2.デザイン全体として濃淡ははっきりさせる
濃淡がない色づかいは見づらいのでやめましょう。
3.パステルカラー同士の組み合わせはしない
たとえばピンクと水色、この2色は判別が困難です。
それ以外にもパステルカラー同士の組み合わせは読みにくいので使わないようにしましょう。
4.色の面積は大きく
伝えたい情報の文字は太く、アイコンやシンボルは色の面積の大きいものを使いましょう。
5.一つの画像においても彩度の差を大きくする
デザイン全体で濃淡ハッキリ、と上述しましたが、ひとつの画像においても同じです。
濃い色と濃い色の組み合わせや薄い色と薄い色の組み合わせの画像は見にくいので、彩度の差をつけて見やすいものにしましょう。
6.グラフなどでは形状の違う線を使う
たとえば棒グラフでは、棒の色ではなく、点線と実線を使うなどの工夫があるとより見やすくなります。