
ページ間の関連付けをおこなう
たとえばあなたの会社で、事業に関連した何らかのお悩み&解決サイトを運営しよう、となったとします。
【サイトの要件】
- お悩みはたくさんあり、お悩み1件あたり1ページで紹介します。
- 解決方法もたくさんあって、解決方法1件を1ページで紹介します。
- 1つのお悩みページには、冒頭にそのお悩みの相談内容を掲載して、その下には複数の解決方法のタイトルとリンクを並べて掲載します。
これをWordPressで作りましょう!となったとして、困るのが「お悩みと解決方法の関連付け」です。
お悩みも解決方法も単一のページで作るので、相互の関係性は別途何らかの形で定義してあげる必要があります。
ということで、今回の事例はこのページ間の関連付けの実現方法についてご紹介です。
以下の仕様で考えてみます。
- お悩み投稿のメニューとして、カスタム投稿「お悩み」(カスタム投稿名:consultations)を用意する。
- 解決方法投稿のメニューとして、カスタム投稿「解決方法」(カスタム投稿名:solutions)を用意する。
- 各お悩みページには、お悩みの内容とそれを解決する解決方法(複数)へのリンクを設置する。
さてそれでは、本題の「お悩みと解決方法の関連付け」ですが---
ここでもアドバンストカスタムフィールドを使います。(万能!!)
【アドバンストカスタムフィールドでの登録内容】
以下のようにおこないます。


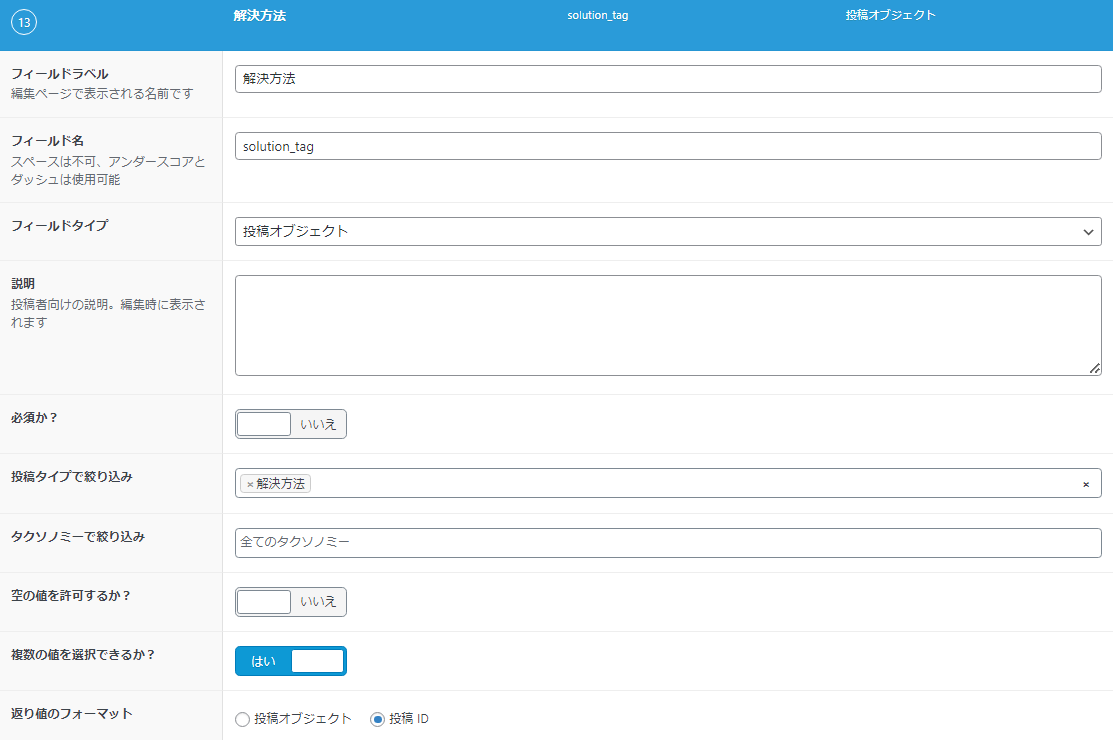
カスタムフィールド: solution_tag(ラベルは「解決方法」とでもしておきましょう)
フィールドタイプ: 投稿オブジェクト
投稿タイプで絞り込み: 解決方法
複数の値を選択できるか?: はい
返り値のフォーマット: 投稿ID
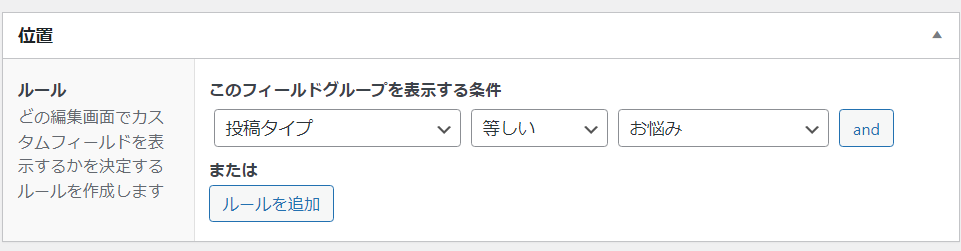
位置(Location): 「投稿タイプ-お悩み」
上記の通りにカスタムフィールドを登録したら、お悩みと解決方法を投稿しましょう。(お悩みの投稿時にすでに投稿済みの解決方法を選択する形になるので、先に解決方法を投稿しましょう)
お悩み投稿画面には、さっき登録したカスタムフィールド「解決方法」が表示され、すでに投稿済みの解決方法ページの一覧が出てくると思いますので、関連付けたい解決方法を選択しましょう(複数可)。
これで「お悩み」と「解決方法」の関連付けを含む設定のほうは完了です。
あとは表示側を記述するのみ。
お悩み詳細ページ: single-consultations.php
<?php while (have_posts()) : the_post();
the_content();
echo '<ul>';
$solution_tags = get_field('solution_tag');
foreach ($solution_tags as $solution_tag) {
$solution_title = get_the_title($solution_tag);
$solution_url = get_the_permalink($solution_tag);
echo '<li><a href="' . $solution_url . '">' . $solution_title . '</a></li>';
}
echo '</ul>';
endwhile; ?>
これで、お悩みの内容の後に、リスト形式で解決方法のタイトルとリンクが表示されます。
ここでもアドバンストカスタムフィールドのフル活用。あらためて機能の豊富さに感じ入る次第です。
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

