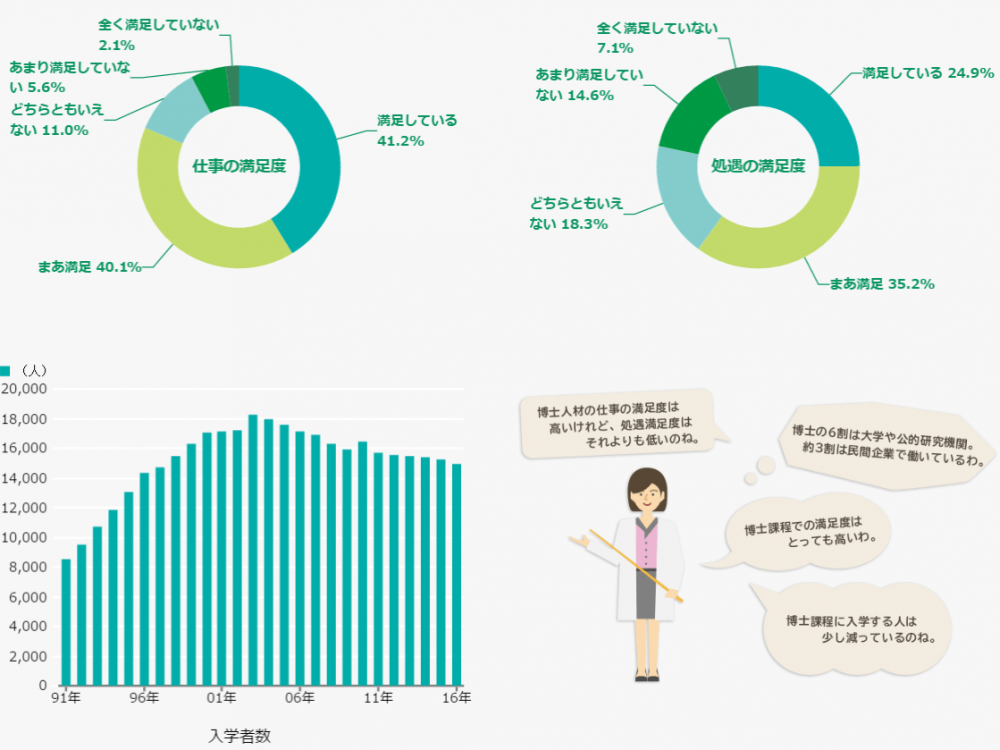
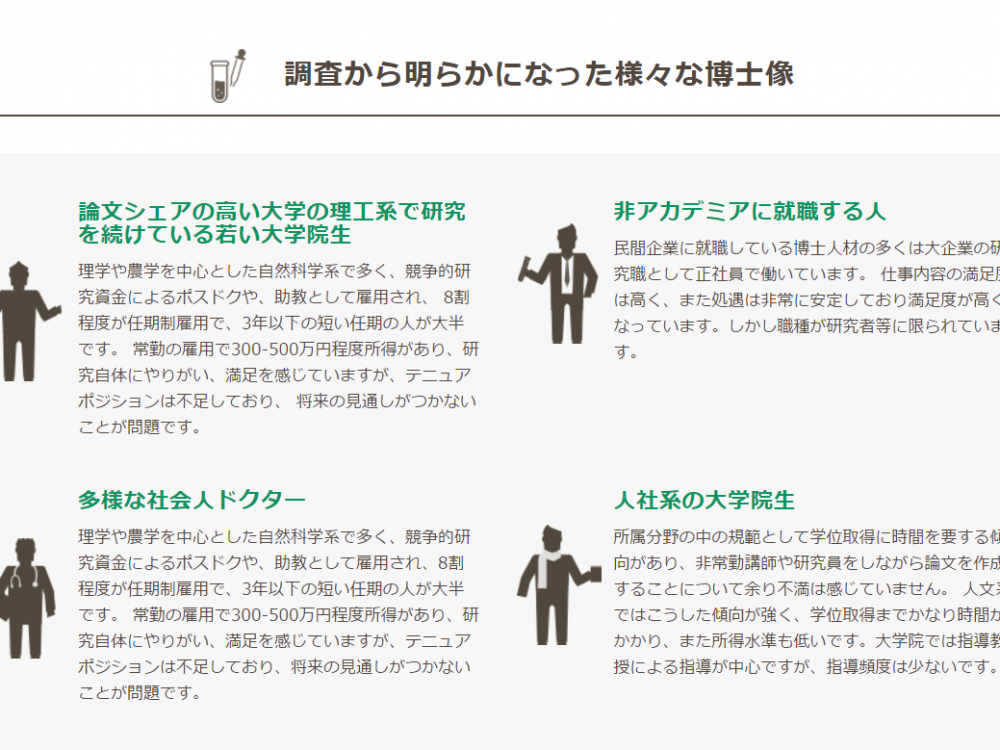
公的研究機関の調査報告サイト
調査報告のグラフを javascript で表現する
| 企業名 | 科学技術・学術政策研究所 |
|---|---|
| システム | HTML/js |
CanvasJSを使ったチャートの描画
データを与えれば自動でチャートを描画してくれるjavascriptは世の中にたくさんあります。
・D3.js
・Chart.js
・Google Charts
・HighChart.js
・CanvasJS
と、一部挙げただけでもう満腹ですが、探せばまだまだたくさん出てきます。
中でも D3.js は超高機能で、言わずと知れた最高パフォーマンスのチャートJSライブラリの一つ。使いこなせれば出来ないものはないとの呼び声高いライブラリです。ただ使いこなすには相当学習が必要・・・。
一方、Chart.js、Google Charts は使い方は簡単なものの、デザイン性を考えるとやや見劣りがします。
結局のところ、予算と納期がある以上、制作コスト(学習コスト含む)とデザイン性(パフォーマンス)、費用(有償/無償)などを総合的に考えて、もっともコストパフォーマンスの高い選択肢を選ぶのがベストでしょう。
弊社では検討の結果、
CanvasJS
を採用しました。
有償ですが、デザイン性も高く、そこまで仕様を理解しきらなくてもある程度楽に描画できる点で、総合点が一番高いと判断しました。
ムダを省き、見た目をシンプルにすることが目的
今回、あえてプログラムでチャートを描画する方針にしたのには、理由があります。
データというのは、知りたい人にとっては細かい数値が知りたいものですが、逆に大枠だけわかれば十分という人もたくさんいます。
その2種類の人どちらにも必要十分なデザインにするには、情報を全部持っているけど求められない限りは出さない(クリックするまでその情報を表示しない)ということができるものでないといけません。
それが今回javascriptを使うことにした理由です。
グラフを見た人が「書かれている情報が何についての情報なのか」、そして「情報が何の意味を持つのか」を直観的かつ瞬時に把握できるようなデザインのことを総称してインフォグラフィックスといいますが、そのインフォグラフィックスの考え方に基づきます。