「速く、安く、売れる」
AI時代のウェブサイト
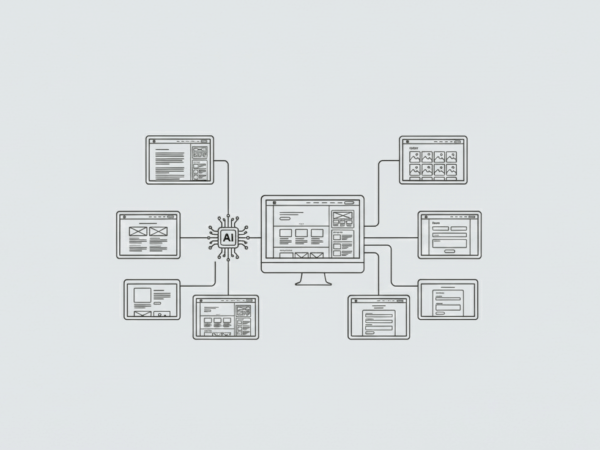
AIの登場で、ウェブ制作は劇的に変わりました。
100ウェブでは、AIによる「圧倒的な構築スピード」と、100人のデザイナーによる「人の心を動かすデザイン力」を融合。
これまでの常識を覆すコストパフォーマンスで、成果の出るサイトを提供します。
「3秒」へのこだわりはAIにも継承
ウェブサイトを訪れたユーザーがこのまま留まって閲覧を続けるか、別のサイトに移るかを決めるまでの時間「3秒」へのこだわり。
100ウェブのデザイナーは「誰が見ても何のサイトかすぐに分かるファーストビューデザイン」を相当の時間をかけてつくってきました。
このノウハウをAIに継承し、高速で売れるウェブデザインを制作します。
王道のサイト構造
「売れる」サイトには型(王道)があります。この王道構造をベースに、AIが下書きを描き、プロのデザイナーがあなたのブランドに合わせてカスタマイズ。
最速で「勝てる」サイトを構築します。
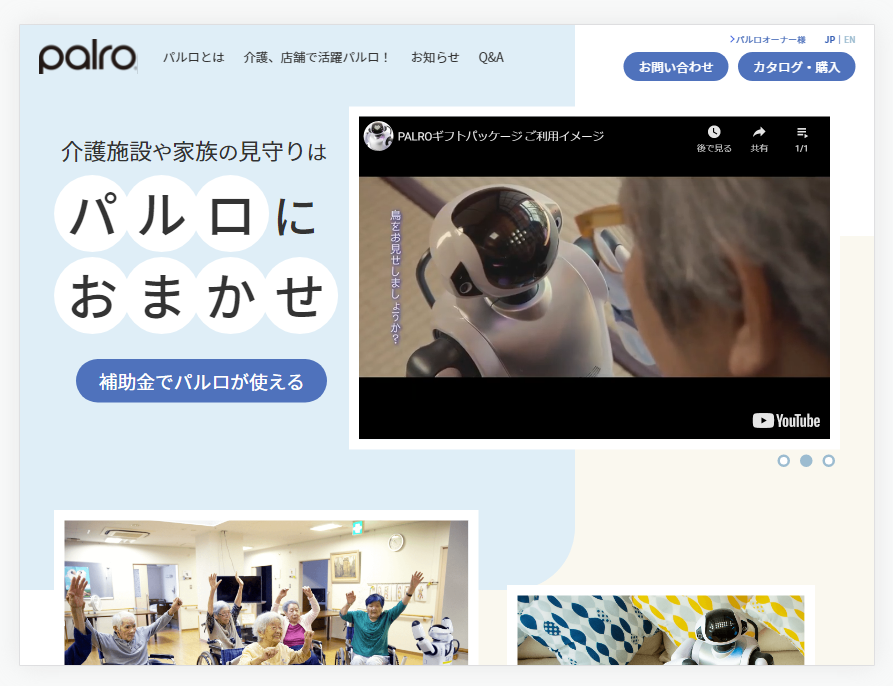
ウェブデザイン実績
AI共創でつくる
制作ステップ
AI Co-creation Flow

02
王道サイトのサイトマップ
サイトマップにも王道があり、世にある『売れてるウェブサイト』は、ほぼこの王道サイトのサイトマップにあてはまります。
この王道サイトマップの中で、会社やサービスの個性や強み,差別化のポイントをもっとも表現できるページはどれかという観点で、サイトマップを作成し、「売れる」サイトに近づけていきます。
王道のサイトマップ
-
1)事業・サービス・製品紹介関係
- なぜ生まれたのか?
- ユーザーにどういう利益をもたらすのか?
- 具体的な特長
- 他社商品との比較
-
2)料金・プラン関係
- 料金
- 用途や機能ごとのプラン紹介
-
3)実績関係
- 実績一覧
- 実績の詳細な説明
-
4)お客様の声関係
- お客様からいただいた感想
- 感想をいただいたお客様へのお礼や回答
-
5)よくある質問
- よくある質問
-
6)会社情報関係
- 会社概要
- 地図
- 代表あいさつ
- 社歴
- 組織図
- 企業理念・ビジョン
-
7)採用情報関係
- 募集要項
- 福利厚生、休暇等
- 研修制度
- 人事メッセージ
- キャリアプラン
- 採用エントリーフォーム
-
8)社員紹介関係
- 社員紹介
- 社員インタビュー
- 社員の一日
-
9)お問い合わせ
- お問い合わせフォーム
- お申し込み
-
10)お知らせ関係
- お知らせ一覧
- お知らせ詳細
-
11)トップページ
- 記憶に残るアイキャッチとわかりやすいコピー、各ページのサマリーと導線(リンク)




料金表
Price List
トップ、サービス概要、会社情報、お知らせ(一覧+詳細)の最小構成で、税込4万円程度の価格でご提供できます。
ウェブデザイン費※税別
| 項目 | 料金 | |
|---|---|---|
|
1.ディレクション費 |
制作費全体の10% | |
|
2.ページフレーム制作 |
9,800円 | |
|
3.デザイン |
2,000円 | |
|
4.コーディング |
2,000円 | |
※上記はAI共創プランの標準価格です。AIを使用しないフルオーダー制作も可能です。
※お問い合わせページのコーディングはAI制作の対象外のため、別途費用(4万円)となります。
問い合わせフォームをご希望の場合、WordPressでの実装が、単価、品質ともにオススメです。
よくある質問
当社サービスについてなんでもご相談ください。