
[外観 – メニュー]で登録した階層構造のメニューの特定の階層を出力しないようにする
WordPressでは、管理画面の[外観 – メニュー]を使ってメニューを作ります([外観 – メニュー]を使ってない方もいるかと思いますが、100ウェブでは、サイト運用中にコーダー不在でもグローバルメニューを簡単に編集できるようにするために、[外観 – メニュー]を使ってグローバルメニューを生成することをお奨めします)。
そして、この[外観 – メニュー]を使ってもメガメニューを作ることができます。
※ メガメニューの作り方についてはこちら
メニュータグ wp_nav_menu をカスタマイズしてメガメニューの礎(いしずえ)を築く
たとえばこんなメガメニューを作るとします。

よく見かけますね。
マウスホバーで現れるメガメニュー内にも上位階層のメニューを出しておく見せ方です。
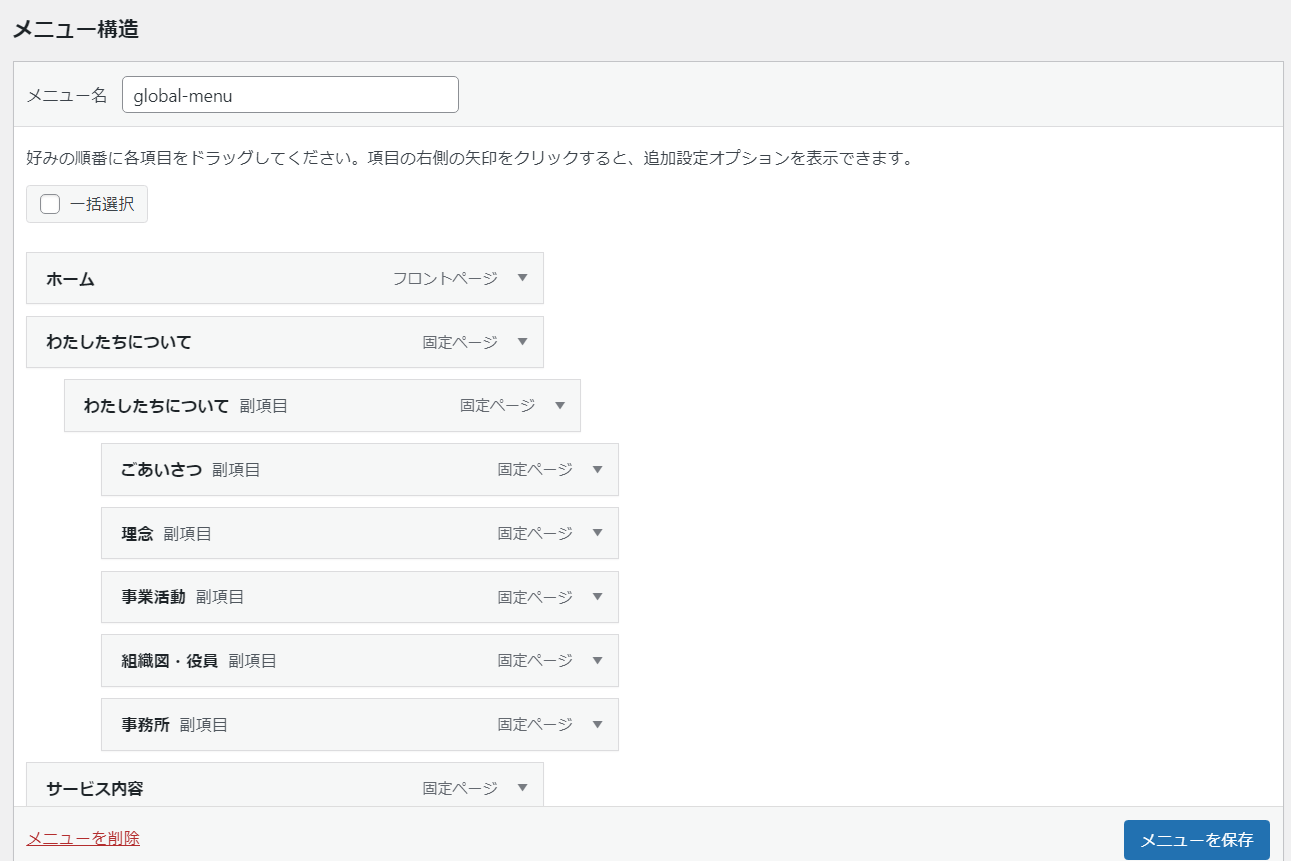
これの実際のWordPress登録画面はこちらになります。

メガメニューに出すために第2階層にも「わたしたちについて」を重複して登録しています。
さてこのとき、スマホのハンバーガーメニューも同じメニューを使って出したいとなると困ります。第1階層の「わたしたちについて」と第2階層の「わたしたちについて」が続けて出力されてしまって見栄えが悪すぎます。
したがって、PCのメガメニューでは出す第2階層の「わたしたちについて」を、スマホでは出さないようにします。
具体的にはこんな感じにします。 ↓

テーマの functions.php に以下を追記します。
class delete_2nd_layer_walker_nav_menu extends Walker_Nav_Menu
{
function start_lvl(&$output, $depth = 0, $args = array())
{
if ($depth == 0) { //第2階層
$output .= '';
} else {
$output .= '<ul>';
}
}
function end_lvl(&$output, $depth = 0, $args = array())
{
if ($depth == 0) { //第2階層
$output .= '';
} else {
$output .= '</ul>';
}
}
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0)
{
$classes = empty($item->classes) ? array() : (array)$item->classes;
$classes[] = 'menu-item-' . $item->ID;
$css_classes = '';
foreach ($classes as $class) {
$css_classes .= $class . ' ';
}
if ($depth == 1) { //第2階層目
$output .= '';
} else { //第一階層以外は通常通り
$output .= '<li class="' . $css_classes . '"><a href="' . $item->url . '">' . $item->title . '</a>';
}
}
function end_el(&$output, $item, $depth = 0, $args = array(), $id = 0)
{
if ($depth == 1) { //第2階層目
$output .= '';
} else { //第一階層以外は通常通り
$output .= '</li>';
}
}
}
これで第2階層のメニューを出さない関数はできあがったので、あとはメニューを表示する場所で wp_nav_menu を使ってメニューを呼び出します。
【[外観 – メニュー]に登録した通り第2階層のメニューを出すメニュー】
<?php wp_nav_menu(
array(
'menu' => 'global-menu', //登録したメニュー名
)
); ?>
【第2階層を出さなくしたメニュー】
<?php wp_nav_menu(
array(
'menu' => 'global-menu', //登録したメニュー名
'walker' => new delete_2nd_layer_walker_nav_menu
)
); ?>
同じ登録メニュー内容を、第二階層のメニューを出さない関数を通して書き換えてHTMLに表示させるわけです。
メガメニューをお使いのサイトではきっと役に立ちます。
【100ウェブ新着情報メルマガ】
WordPressカスタマイズ事例やウェブ制作ノウハウの新着情報、お役立ち情報を
リアルタイムにメルマガ配信!

